메모
전체 예제 코드를 다운로드 하려면 여기 를 클릭 하십시오.
자동 확장 #
축의 한계는 수동으로 설정하거나(예: ) Matplotlib에서 축에 이미 있는 데이터를 기반으로 자동으로 설정할 수 있습니다. 이 자동 크기 조정 동작에는 아래에서 설명하는 여러 가지 옵션이 있습니다.ax.set_xlim(xmin, xmax)
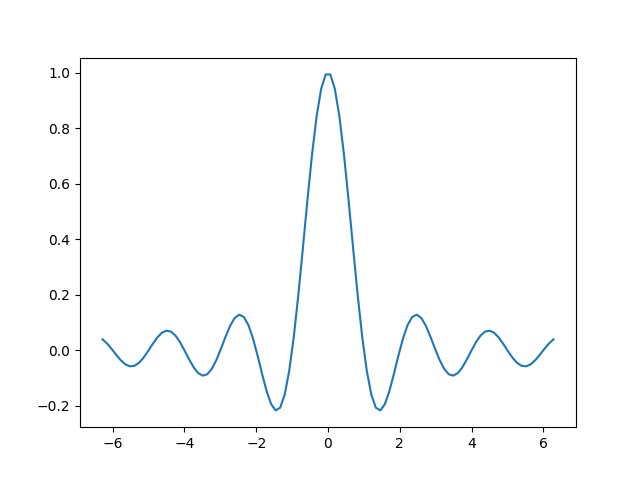
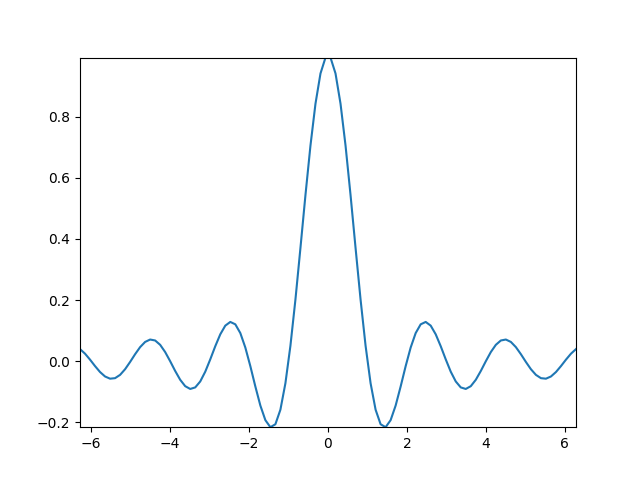
자동 크기 조정이 데이터 제한(-2π, 2π)을 넘어 축 제한을 5% 확장한다는 것을 보여주는 간단한 선 도표로 시작하겠습니다.

[<matplotlib.lines.Line2D object at 0x7f2cde5343a0>]
여백 #
데이터 제한 주변의 기본 여백은 5%입니다.
(0.05, 0.05)
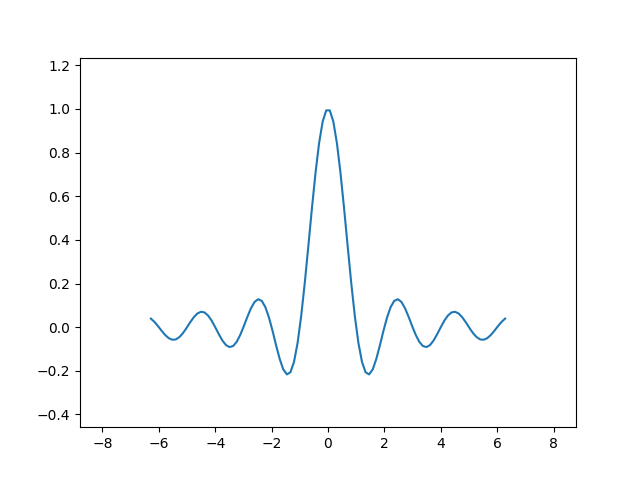
여백은 다음을 사용하여 더 크게 만들 수 있습니다 margins.
fig, ax = plt.subplots()
ax.plot(x, y)
ax.margins(0.2, 0.2)

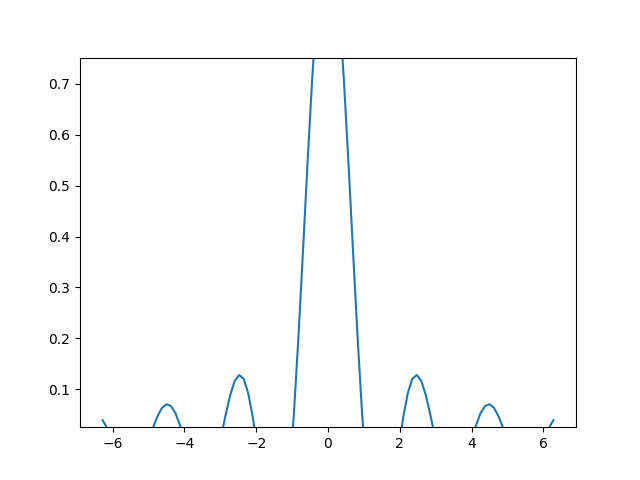
일반적으로 여백은 (-0.5, ∞) 범위에 있을 수 있습니다. 여기서 음수 여백은 축 제한을 데이터 범위의 하위 범위로 설정합니다. 즉, 데이터를 자릅니다. x여백에 단일 숫자를 사용하면 두 축 모두에 영향을 미치며 키워드 인수 또는 를 사용하여 단일 여백을 사용자 정의할 수 y있지만 위치 및 키워드 인터페이스를 결합할 수 없습니다.
fig, ax = plt.subplots()
ax.plot(x, y)
ax.margins(y=-0.2)

끈적끈적한 가장자리 #
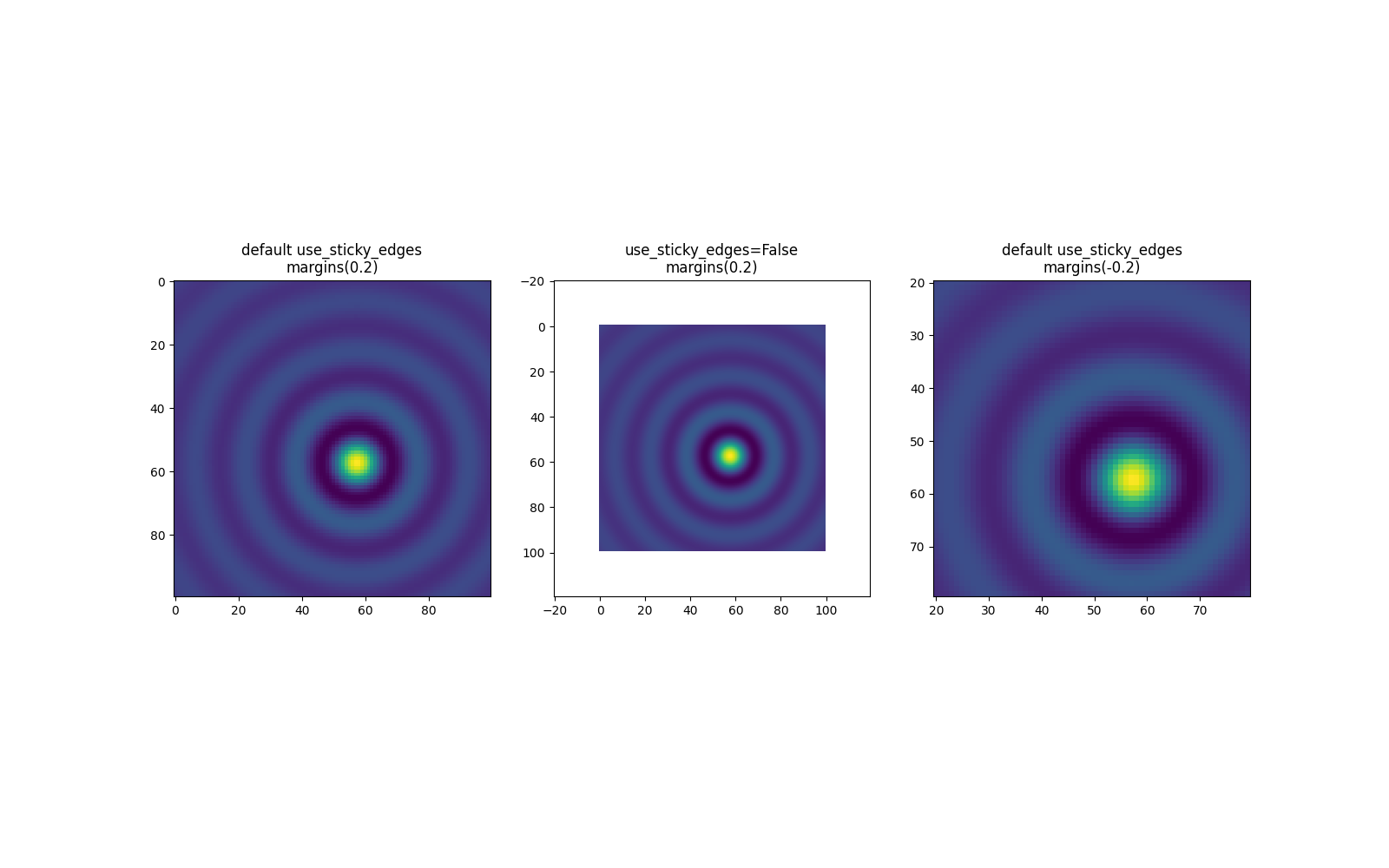
일반적으로 여백 없이 사용되는 플롯 요소( Artist들)가 있습니다. 예를 들어 가색 이미지(예: 로 생성 Axes.imshow)는 여백 계산에서 고려되지 않습니다.

Text(0.5, 1.0, 'margins(0.2)')
Artist이 여백 재정의는 축 제한에 여백 추가를 억제할 수 있는 클래스 속성인 "고정 가장자리"에 의해 결정됩니다 . 를 변경하여 Axes에서 끈적끈적한 가장자리의 효과를 비활성화할 수 있습니다
use_sticky_edges. 아티스트에게는 속성이 있으며 , 접착 모서리 값은 또는
Artist.sticky_edges에 작성하여 변경할 수 있습니다 .Artist.sticky_edges.xArtist.sticky_edges.y
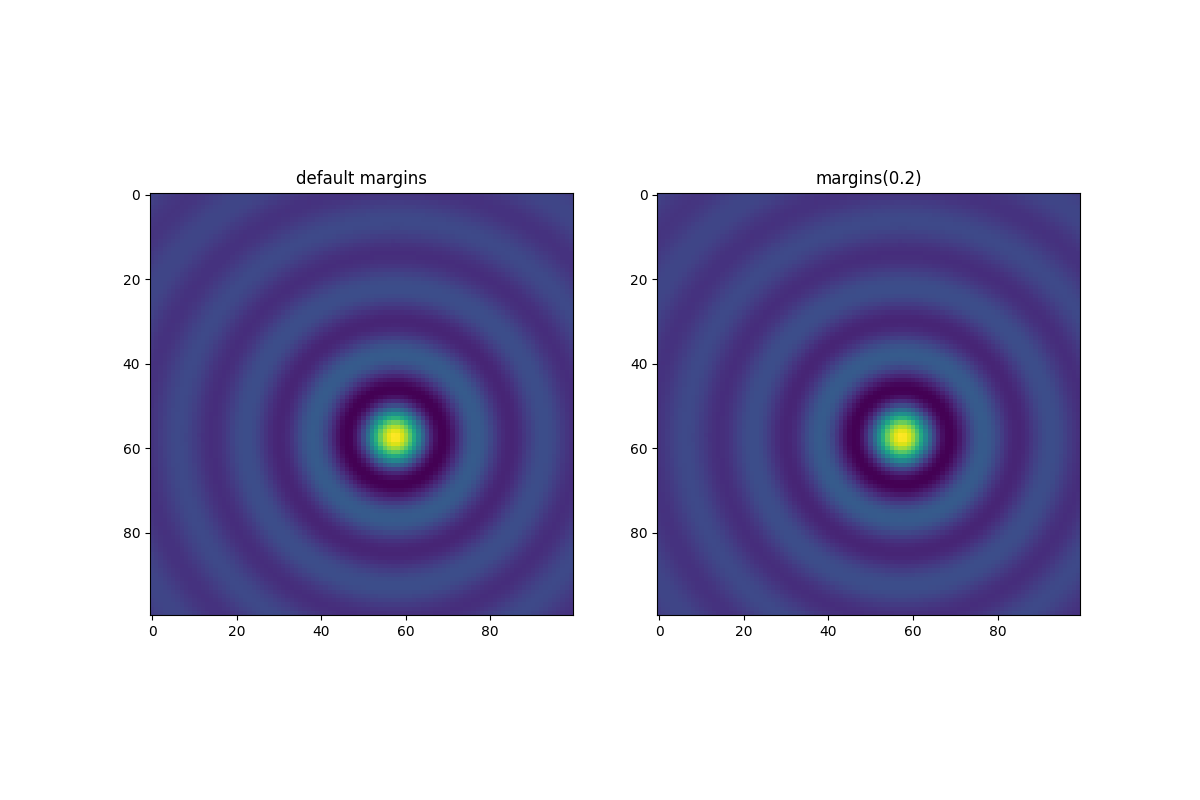
다음 예에서는 재정의가 작동하는 방식과 필요한 경우를 보여줍니다.
fig, ax = plt.subplots(ncols=3, figsize=(16, 10))
ax[0].imshow(zz)
ax[0].margins(0.2)
ax[0].set_title("default use_sticky_edges\nmargins(0.2)")
ax[1].imshow(zz)
ax[1].margins(0.2)
ax[1].use_sticky_edges = False
ax[1].set_title("use_sticky_edges=False\nmargins(0.2)")
ax[2].imshow(zz)
ax[2].margins(-0.2)
ax[2].set_title("default use_sticky_edges\nmargins(-0.2)")

Text(0.5, 1.0, 'default use_sticky_edges\nmargins(-0.2)')
Falseuse_sticky_edges 로 설정 하면 요청된 여백으로 이미지가 렌더링되는 것을 볼 수 있습니다 .
끈적끈적한 가장자리는 추가 여백을 통해 축 제한을 늘리지 않지만 음수 여백은 여전히 고려됩니다. 이것은 세 번째 이미지의 감소된 한계에서 볼 수 있습니다.
자동 크기 조절 #
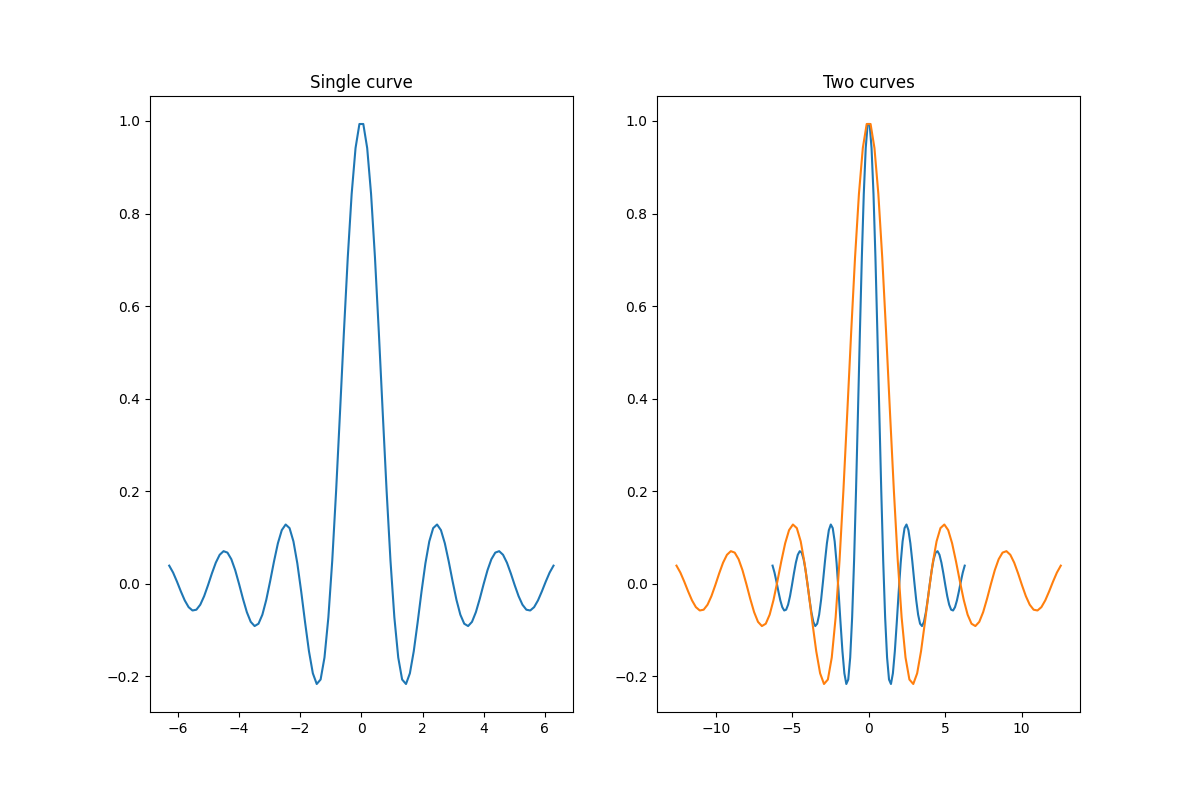
기본적으로 플롯에 새 곡선을 추가할 때마다 제한이 다시 계산됩니다.

Text(0.5, 1.0, 'Two curves')
그러나 표시 영역을 새 데이터로 자동 조정하지 않으려는 경우가 있습니다.
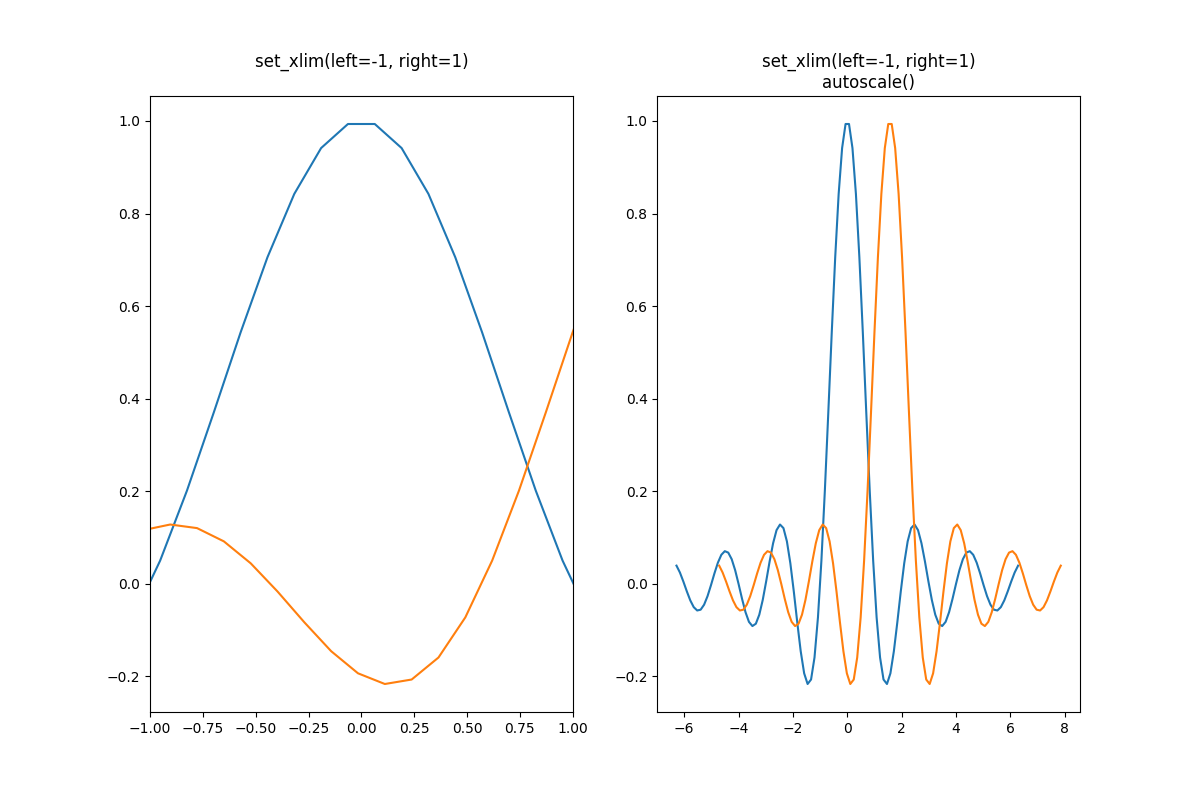
자동 크기 조정을 비활성화하는 한 가지 방법은 축 제한을 수동으로 설정하는 것입니다. 데이터의 일부만 더 자세히 보고 싶다고 가정해 보겠습니다. xlim데이터에 더 많은 곡선을 추가하더라도 설정은 지속됩니다. 새 제한을 다시 계산하려면 Axes.autoscale기능을 수동으로 전환해야 합니다.
fig, ax = plt.subplots(ncols=2, figsize=(12, 8))
ax[0].plot(x, y)
ax[0].set_xlim(left=-1, right=1)
ax[0].plot(x + np.pi * 0.5, y)
ax[0].set_title("set_xlim(left=-1, right=1)\n")
ax[1].plot(x, y)
ax[1].set_xlim(left=-1, right=1)
ax[1].plot(x + np.pi * 0.5, y)
ax[1].autoscale()
ax[1].set_title("set_xlim(left=-1, right=1)\nautoscale()")

Text(0.5, 1.0, 'set_xlim(left=-1, right=1)\nautoscale()')
다음을 사용하여 첫 번째 플롯에 자동 스케일이 비활성화되어 있고 두 번째 플롯이 다시 활성화되어 있는지 확인할 수 있습니다 Axes.get_autoscale_on().
print(ax[0].get_autoscale_on()) # False means disabled
print(ax[1].get_autoscale_on()) # True means enabled -> recalculated
False
True
자동 크기 조정 기능의 인수를 통해 자동 크기 조정 프로세스를 정확하게 제어할 수 있습니다. 인수의 조합이며 선택한 축(또는 둘 다)에 대한 자동 크기 조정 기능을 설정합니다 enable. axis인수 tight
는 선택한 축의 여백을 0으로 설정합니다. enable둘 중 하나 의 설정을 유지하려면
tight반대 설정을 None 으로 설정할 수 있습니다. 그런 식으로 수정하면 안 됩니다. 그러나 Noneenable 으로 설정 하고 True 로 엄격하게 설정하면 인수 에 관계없이 두 축 모두에 영향을 미칩니다 .axis
fig, ax = plt.subplots()
ax.plot(x, y)
ax.margins(0.2, 0.2)
ax.autoscale(enable=None, axis="x", tight=True)
print(ax.margins())

(0, 0)
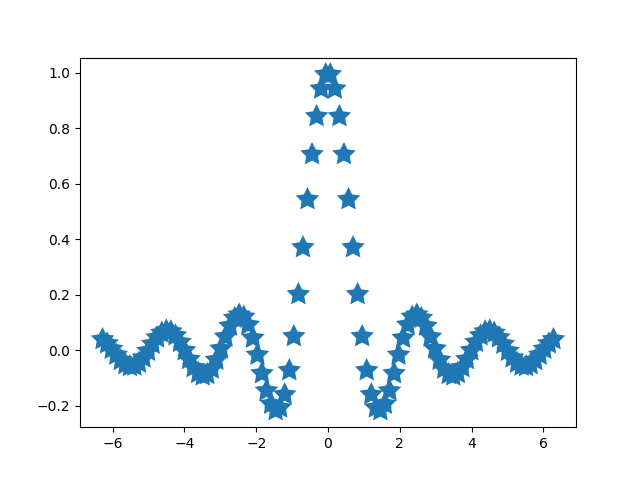
컬렉션 작업 #
축에 추가된 모든 선, 패치 및 이미지에 대해 자동 스케일이 기본적으로 작동합니다. 함께 작동하지 않는 아티스트 중 하나는 Collection. autoscale_view()컬렉션을 축에 추가한 후 축 제한을 다시 계산 하려면 수동으로 트리거해야
합니다.
fig, ax = plt.subplots()
collection = mpl.collections.StarPolygonCollection(
5, rotation=0, sizes=(250,), # five point star, zero angle, size 250px
offsets=np.column_stack([x, y]), # Set the positions
offset_transform=ax.transData, # Propagate transformations of the Axes
)
ax.add_collection(collection)
ax.autoscale_view()

스크립트의 총 실행 시간: ( 0분 6.508초)