메모
전체 예제 코드를 다운로드 하려면 여기 를 클릭 하십시오.
axisartist 툴킷 개요 #
axisartist 툴킷 튜토리얼.
경고
axisartist 는 사용자 지정 Axes 클래스(Matplotlib의 원래 Axes 클래스에서 파생됨)를 사용합니다. 부작용으로 일부 명령(대부분 틱 관련)이 작동하지 않습니다.
axisartist 에는 곡선 그리드(예: 천문학의 세계 좌표계)를 지원하기 위한 사용자 정의 Axes 클래스가 포함되어 있습니다 . Axes.xaxis 및 Axes.yaxis를 사용하여 눈금, 눈금선 등을 그리는 Matplotlib의 원래 Axes 클래스와 달리 axisartist는 곡선 좌표계의 눈금, 눈금선 등을 처리할 수 있는 특수 아티스트(AxisArtist)를 사용합니다.

특수 아티스트를 사용하기 때문에 Axes.xaxis 및 Axes.yaxis에서 작동하는 일부 Matplotlib 명령이 작동하지 않을 수 있습니다.
축아티스트 #
axisartist 모듈은 사용자 지정(매우 실험적인) Axes 클래스를 제공합니다 . 여기서 각 축(왼쪽, 오른쪽, 위쪽 및 아래쪽)에는 축 선, 눈금, 눈금 레이블 및 레이블 그리기를 담당하는 별도의 연결된 아티스트가 있습니다. 축 좌표의 고정 위치 또는 데이터 좌표의 고정 위치를 통과할 수 있는 고유한 축을 만들 수도 있습니다(예: 뷰 제한이 변경될 때 축이 떠 있음).
기본적으로 axes 클래스에는 x축과 y축이 보이지 않으며 "left", "right", "bottom" 및 "top"에 4축 척추를 그리는 역할을 하는 4명의 추가 아티스트가 있습니다. 이들은 ax.axis["left"], ax.axis["right"] 등으로 액세스됩니다. 즉, ax.axis는 아티스트를 포함하는 사전입니다(ax.axis는 여전히 호출 가능한 메소드이며 Matplotlib에서 원래 Axes.axis 메서드로 동작함).
축을 만들려면
import mpl_toolkits.axisartist as AA
fig = plt.figure()
fig.add_axes([0.1, 0.1, 0.8, 0.8], axes_class=AA.Axes)
또는 서브플롯을 생성하려면
fig.add_subplot(111, axes_class=AA.Axes)
# Given that 111 is the default, one can also do
fig.add_subplot(axes_class=AA.Axes)
예를 들어 다음을 사용하여 오른쪽 및 위쪽 척추를 숨길 수 있습니다.
ax.axis["right"].set_visible(False)
ax.axis["top"].set_visible(False)

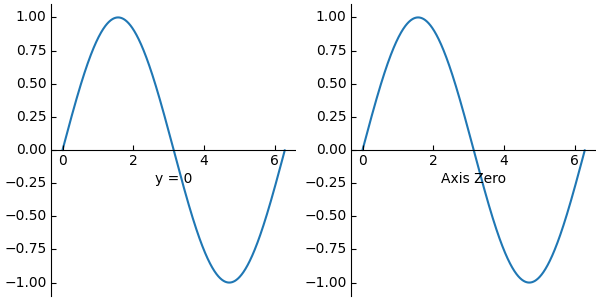
가로축 추가도 가능합니다. 예를 들어 y=0(데이터 좌표)에 가로 축이 있을 수 있습니다.
ax.axis["y=0"] = ax.new_floating_axis(nth_coord=0, value=0)

또는 약간의 오프셋이 있는 고정 축
# make new (right-side) yaxis, but with some offset
ax.axis["right2"] = ax.new_fixed_axis(loc="right", offset=(20, 0))
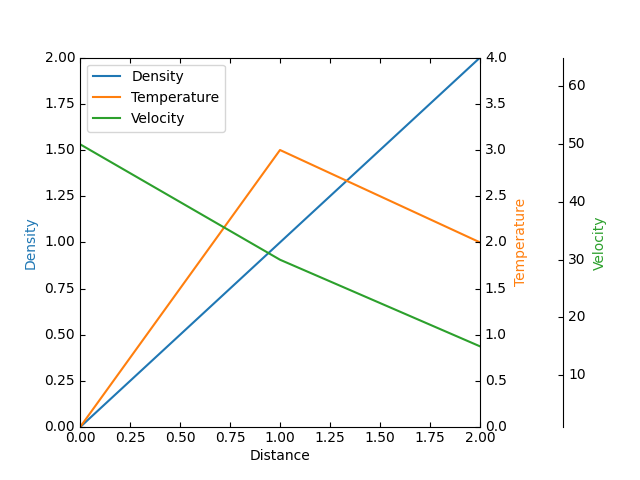
ParasiteAxes가 있는 axisartist #
axes_grid1 툴킷의 대부분의 명령은 axes_class 키워드 인수를 사용할 수 있으며 명령은 지정된 클래스의 Axes를 생성합니다. 예를 들어 axisartist.Axes를 사용하여 호스트 서브플롯을 만들려면
import mpl_toolkits.axisartist as AA
from mpl_toolkits.axes_grid1 import host_subplot
host = host_subplot(111, axes_class=AA.Axes)
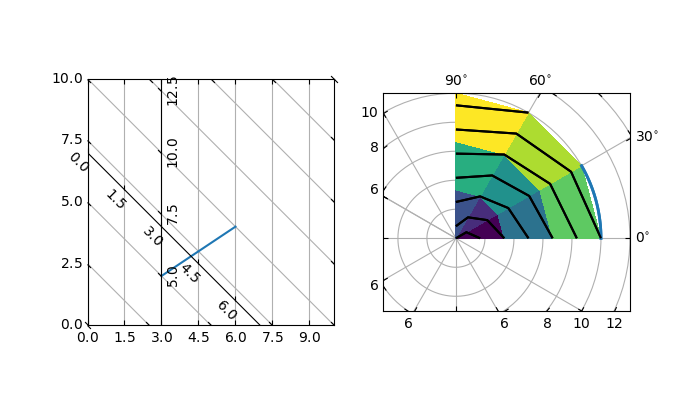
다음은 ParasiteAxes를 사용하는 예입니다.

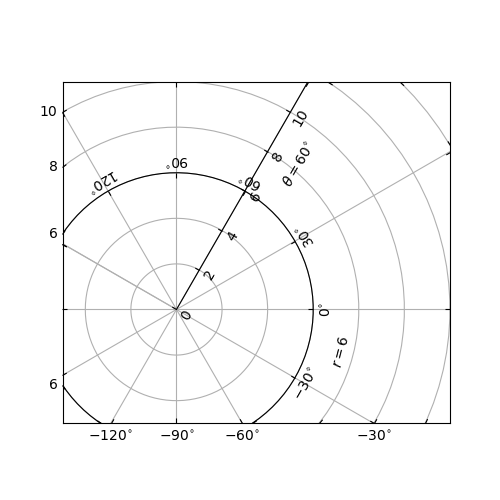
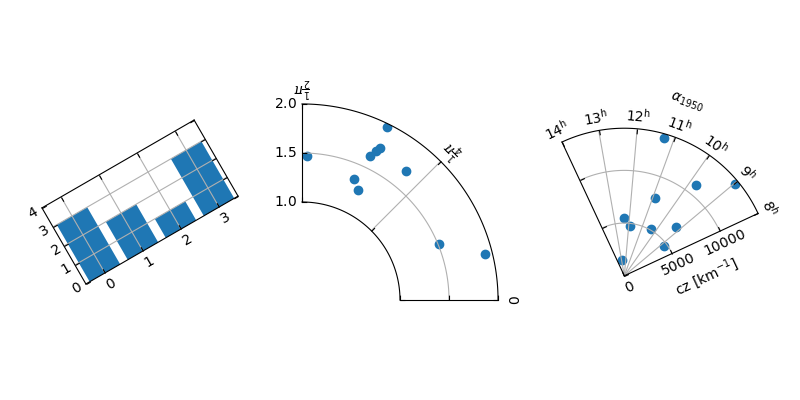
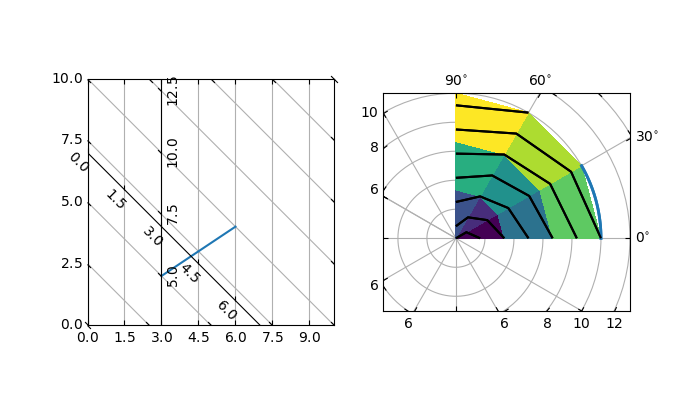
곡선 그리드 #
AxisArtist 모듈 이면의 동기는 곡선 그리드와 눈금을 지원하는 것입니다.

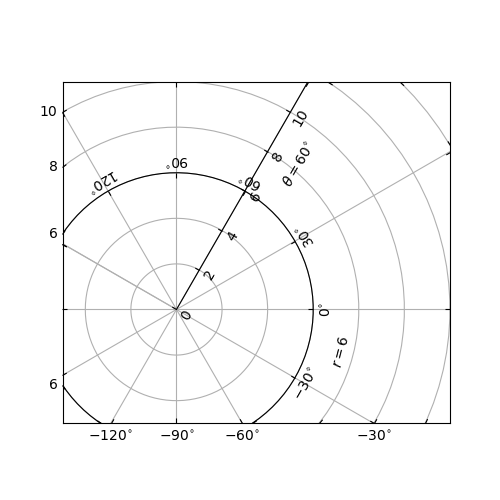
부동 축 #
AxisArtist는 외부 축이 부동 축으로 정의된 부동 축도 지원합니다.

axisartist 네임스페이스 #
axisartist 네임스페이스에는 파생된 Axes 구현이 포함됩니다 . 가장 큰 차이점은 축 선, 눈금, 눈금 레이블 및 축 레이블을 그리는 아티스트가 원래 Matplotlib의 아티스트보다 훨씬 더 많은 Matplotlib의 Axis 클래스에서 분리된다는 것입니다. 이러한 변화는 곡선 그리드를 지원하도록 강력하게 동기 부여되었습니다. 다음은 mpl_toolkits.axisartist.Axes가 Matplotlib의 원본 Axes와 다른 몇 가지 사항입니다.
축 요소(축 선(척추), 눈금, 눈금 레이블 및 축 레이블)는 AxisArtist 인스턴스에 의해 그려집니다. Axis와 달리 왼쪽, 오른쪽, 위쪽 및 아래쪽 축은 별도의 아티스트가 그립니다. 그리고 그들 각각은 다른 눈금 위치와 다른 눈금 레이블을 가질 수 있습니다.
눈금선은 Gridlines 인스턴스에 의해 그려집니다. 곡선 좌표에서 눈금선이 축선과 교차하지 않을 수 있다는 점(즉, 연결된 틱이 없음)에 동기가 부여된 변경입니다. 원래 Axes 클래스에서 눈금선은 눈금에 연결되어 있습니다.
필요한 경우 눈금선을 회전할 수 있습니다(즉, 눈금선을 따라).
요약하면 이러한 모든 변경 사항은
곡선 격자.
부동 축

mpl_toolkits.axisartist.Axes 클래스는 AxisArtist 인스턴스의 사전인 axis 속성을 정의합니다. 기본적으로 사전에는 왼쪽, 오른쪽, 아래쪽 및 위쪽 축 그리기를 담당하는 4개의 AxisArtist 인스턴스가 있습니다.
xaxis 및 yaxis 속성은 계속 사용할 수 있지만 표시되지 않도록 설정되어 있습니다. 렌더링 축에 별도의 아티스트를 사용하므로 Matplotlib의 일부 축 관련 방법이 효과가 없을 수 있습니다. AxisArtist 인스턴스 외에도 mpl_toolkits.axisartist.Axes에는 그리드 선을 그리는 gridlines 속성(Gridlines)이 있습니다.
AxisArtist 및 Gridlines 모두에서 눈금 및 그리드 위치 계산은 GridHelper 클래스의 인스턴스에 위임됩니다. mpl_toolkits.axisartist.Axes 클래스는 GridHelperRectlinear를 그리드 도우미로 사용합니다. GridHelperRectlinear 클래스는 Matplotlib의 원래 Axes의 x축 과 y 축을 감싸는 래퍼 이며 Matplotlib의 원래 축이 작동하는 방식으로 작동하도록 의도되었습니다. 예를 들어 set_ticks 메서드 등을 사용한 틱 위치 변경은 예상대로 작동해야 합니다. 그러나 아티스트 속성(예: 색상)의 변경은 일반적으로 작동하지 않지만 자주 변경되는 속성(색상 등)이 존중되도록 약간의 노력을 기울였습니다.
AxisArtist #
AxisArtist는 눈금, 레이블 등을 그리는 다음 속성을 가진 컨테이너 아티스트로 간주될 수 있습니다.
선
major_ticks, major_ticklabels
minor_ticks, minor_ticklabels
오프셋텍스트
상표
라인 #
Line2D 클래스에서 파생됩니다. 척추(?) 라인을 그리는 역할을 합니다.
major_ticks, minor_ticks #
Line2D 클래스에서 파생됩니다. 눈금은 마커입니다.
major_ticklabels, minor_ticklabels #
텍스트에서 파생됨. 텍스트 아티스트 목록이 아니라 단일 아티스트(컬렉션과 유사)라는 점에 유의하십시오.
축 레이블 #
텍스트에서 파생됨.
기본 AxisArtists #
기본적으로 축 아티스트에 대해 다음이 정의됩니다.
ax.axis["left"], ax.axis["bottom"], ax.axis["right"], ax.axis["top"]
상단 및 오른쪽 축의 ticklabels 및 axislabel은 표시되지 않도록 설정됩니다.
예를 들어 하단 x축의 major_ticklabels 색상 속성을 변경하려는 경우
ax.axis["bottom"].major_ticklabels.set_color("b")
마찬가지로 눈금 레이블을 보이지 않게 하려면
ax.axis["bottom"].major_ticklabels.set_visible(False)
AxisArtist는 눈금, 눈금 레이블 및 레이블의 가시성을 제어하는 도우미 메서드를 제공합니다. ticklabel을 보이지 않게 하려면
ax.axis["bottom"].toggle(ticklabels=False)
눈금, 눈금 레이블 및 (축) 레이블을 모두 보이지 않게 하려면
ax.axis["bottom"].toggle(all=False)
모두 끄고 틱하려면
ax.axis["bottom"].toggle(all=False, ticks=True)
모두 켜고 (축) 레이블을 끄려면
ax.axis["bottom"].toggle(all=True, label=False)
ax.axis의 __getitem__ 메서드는 여러 축 이름을 사용할 수 있습니다. 예를 들어, "상단" 및 "오른쪽" 축의 눈금 레이블을 켜려면,
ax.axis["top", "right"].toggle(ticklabels=True)
위의 코드를 아래와 같이 변환하는 간단한 프록시 개체 를 반환합니다.ax.axis["top", "right"]
for n in ["top", "right"]:
ax.axis[n].toggle(ticklabels=True)
따라서 for 루프의 모든 반환 값은 무시됩니다. 그리고 단순한 방법 이상으로 사용해서는 안됩니다.
목록 인덱싱과 마찬가지로 ":"은 모든 항목을 의미합니다.
ax.axis[:].major_ticks.set_color("r")
모든 축에서 눈금 색상을 변경합니다.
방법 #
눈금 위치 및 레이블 변경.
원본 Matplotlib의 축과 동일:
ax.set_xticks([1, 2, 3])
색상 등과 같은 축 속성 변경
적절한 아티스트의 속성을 변경합니다. 예를 들어 눈금 레이블의 색상을 변경하려면 다음을 수행하십시오.
ax.axis["left"].major_ticklabels.set_color("r")
다중 축의 속성을 변경하려면:
ax.axis["left", "bottom"].major_ticklabels.set_color("r")
또는 모든 축의 속성을 변경하려면:
ax.axis[:].major_ticklabels.set_color("r")
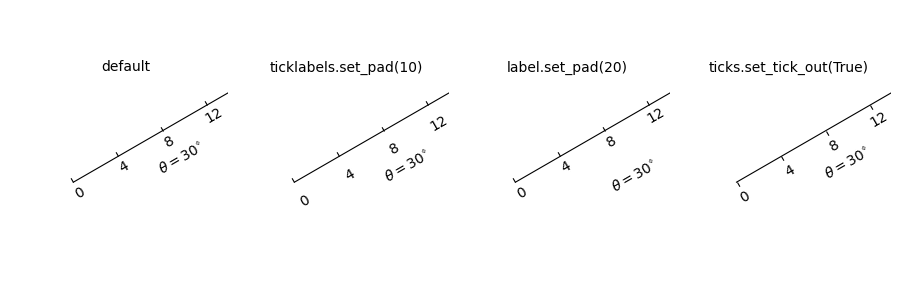
눈금 크기(길이)를 변경하려면 axis.major_ticks.set_ticksize 메서드를 사용해야 합니다. 틱의 방향을 변경하려면(틱은 기본적으로 틱 레이블의 반대 방향임) axis.major_ticks.set_tick_out 메서드를 사용하십시오.
눈금과 눈금 레이블 사이의 패드를 변경하려면 axis.major_ticklabels.set_pad 메서드를 사용하십시오.
ticklabels과 축 레이블 사이의 패드를 변경하려면 axis.label.set_pad 메서드를 사용하십시오.
TickLabels의 회전 및 정렬 #
이것은 또한 표준 Matplotlib와 상당히 다르며 혼란스러울 수 있습니다. 눈금 레이블을 회전하려면 먼저 "set_axis_direction" 방법을 사용하는 것을 고려하십시오.
ax1.axis["left"].major_ticklabels.set_axis_direction("top")
ax1.axis["right"].label.set_axis_direction("left")

set_axis_direction 파라미터는 ["left", "right", "bottom", "top"] 중 하나이다.
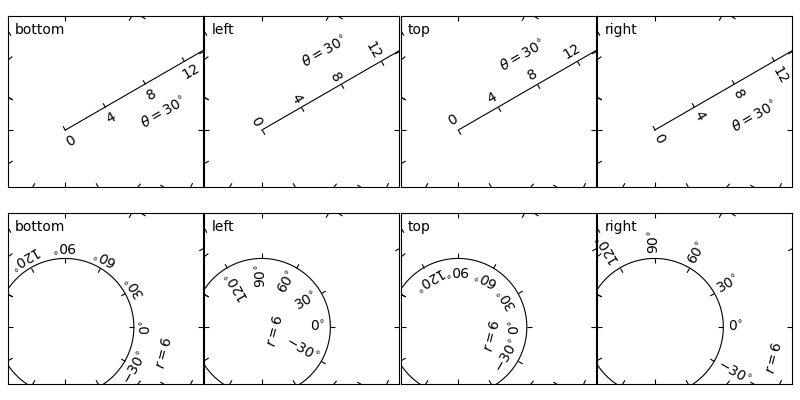
방향의 기본 개념을 이해해야 합니다.
좌표가 증가하는 축 선의 방향으로 정의되는 기준 방향이 있습니다. 예를 들어, 왼쪽 x축의 기준 방향은 아래에서 위로입니다.
눈금, 눈금 레이블 및 축 레이블의 방향, 텍스트 각도 및 정렬은 참조 방향과 관련하여 결정됩니다.
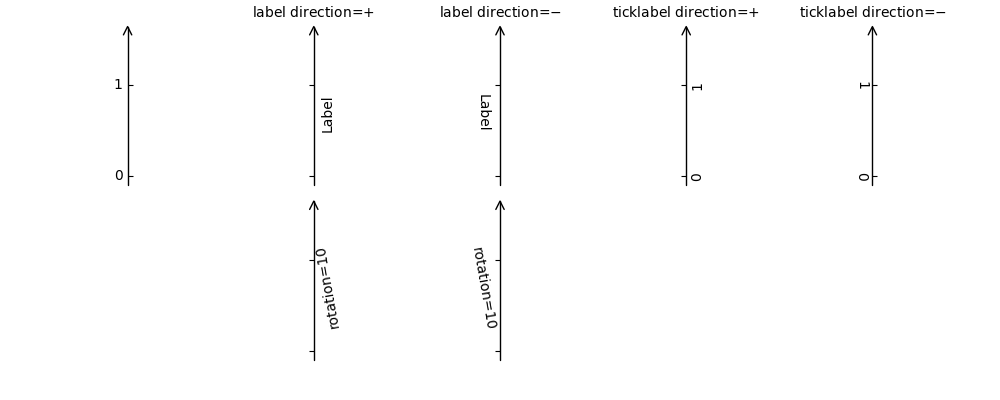
label_direction 및 ticklabel_direction 은 참조 방향의 오른쪽(+) 또는 왼쪽(-)입니다.
눈금은 기본적으로 눈금 레이블의 반대 방향으로 그려집니다.
ticklabels 및 label의 텍스트 회전은 각각 ticklabel_direction 또는 label_direction 을 참조하여 결정 됩니다. ticklabels 및 label의 회전은 고정됩니다.

한편, "axis_direction"이라는 개념이 있습니다. 이것은 각 "아래", "왼쪽", "위" 및 "오른쪽" 축에 대한 위 속성의 기본 설정입니다.
?
?
왼쪽
맨 아래
오른쪽
맨 위
축 레이블
방향
'-'
'+'
'+'
'-'
축 레이블
회전
180
0
0
180
축 레이블
VA
센터
맨 위
센터
맨 아래
축 레이블
하아
오른쪽
센터
오른쪽
센터
틱라벨
방향
'-'
'+'
'+'
'-'
틱라벨
회전
90
0
-90
180
틱라벨
하아
오른쪽
센터
오른쪽
센터
틱라벨
VA
센터
기준선
센터
기준선
그리고 'set_axis_direction("top")'은 "상단" 축에 적합한 설정을 위해 텍스트 회전 등을 조정하는 것을 의미합니다. 축 방향의 개념은 곡선 축으로 더 명확해질 수 있습니다.

axis_direction은 AxisArtist 수준 또는 하위 아티스트(즉, ticks, ticklabels 및 axis-label) 수준에서 조정할 수 있습니다.
ax1.axis["left"].set_axis_direction("top")
연결된 모든 아티스트의 axis_direction을 "왼쪽" 축으로 변경하는 반면
ax1.axis["left"].major_ticklabels.set_axis_direction("top")
major_ticklabels의 axis_direction만 변경합니다. AxisArtist 수준의 set_axis_direction은 ticklabel_direction 및 label_direction을 변경하지만 ticks, ticklabels 및 axis-label의 axis_direction을 변경해도 영향을 미치지 않습니다.
눈금을 바깥쪽으로 만들고 눈금 레이블을 축 내부에 만들려면 invert_ticklabel_direction 메서드를 사용하십시오.
ax.axis[:].invert_ticklabel_direction()
관련 메소드는 "set_tick_out"입니다. 틱을 바깥쪽으로 만듭니다(실제로는 기본 방향의 반대 방향으로 틱을 만듭니다).
ax.axis[:].major_ticks.set_tick_out(True)

요약하자면,
AxisArtist의 메소드
set_axis_direction: "왼쪽", "오른쪽", "아래쪽" 또는 "위쪽"
set_ticklabel_direction: "+" 또는 "-"
set_axislabel_direction: "+" 또는 "-"
invert_ticklabel_direction
진드기의 방법(major_ticks 및 minor_ticks)
set_tick_out: 참 또는 거짓
set_ticksize: 포인트 크기
TickLabels의 방법(major_ticklabels 및 minor_ticklabels)
set_axis_direction: "왼쪽", "오른쪽", "아래쪽" 또는 "위쪽"
set_rotation: 기준 방향에 대한 각도
set_ha 및 set_va: 아래 참조
AxisLabels의 방법(레이블)
set_axis_direction: "왼쪽", "오른쪽", "아래쪽" 또는 "위쪽"
set_rotation: 기준 방향에 대한 각도
set_ha 및 set_va
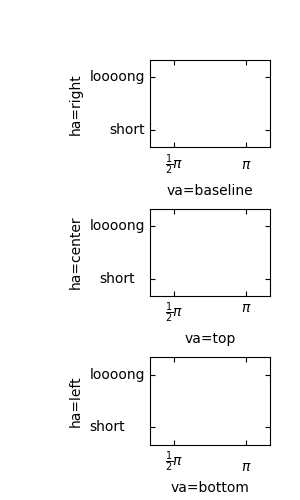
ticklabels 정렬 조정 #
TickLabels의 정렬은 특별히 처리됩니다. 아래 참조

조정 패드 #
눈금과 눈금 레이블 사이의 패드를 변경하려면
ax.axis["left"].major_ticklabels.set_pad(10)
또는 ticklabels 및 axis-labels
ax.axis["left"].label.set_pad(10)

GridHelper #
실제로 곡선 좌표를 정의하려면 자체 그리드 도우미를 사용해야 합니다. 그리드 도우미 클래스의 일반화된 버전이 제공되며 대부분의 경우 이 클래스로 충분합니다. 사용자는 곡선 좌표에서 (직선) 이미지 좌표로의 변환(및 역쌍)을 정의하는 두 가지 기능을 제공할 수 있습니다. 눈금과 격자는 곡선 좌표에 대해 그려지지만 축 자체(ax.transData)의 데이터 변환은 여전히 직선(이미지) 좌표입니다.
from mpl_toolkits.axisartist.grid_helper_curvelinear \
import GridHelperCurveLinear
from mpl_toolkits.axisartist import Axes
# from curved coordinate to rectlinear coordinate.
def tr(x, y):
x, y = np.asarray(x), np.asarray(y)
return x, y-x
# from rectlinear coordinate to curved coordinate.
def inv_tr(x, y):
x, y = np.asarray(x), np.asarray(y)
return x, y+x
grid_helper = GridHelperCurveLinear((tr, inv_tr))
fig.add_subplot(axes_class=Axes, grid_helper=grid_helper)
대신 Matplotlib의 Transform 인스턴스를 사용할 수 있습니다(그러나 역변환이 정의되어야 함). 종종 곡선 좌표계의 좌표 범위는 범위가 제한되거나 주기가 있을 수 있습니다. 이러한 경우 그리드 헬퍼의 사용자 정의 버전이 더 필요합니다.
import mpl_toolkits.axisartist.angle_helper as angle_helper
# PolarAxes.PolarTransform takes radian. However, we want our coordinate
# system in degree
tr = Affine2D().scale(np.pi/180., 1.) + PolarAxes.PolarTransform()
# extreme finder: find a range of coordinate.
# 20, 20: number of sampling points along x, y direction
# The first coordinate (longitude, but theta in polar)
# has a cycle of 360 degree.
# The second coordinate (latitude, but radius in polar) has a minimum of 0
extreme_finder = angle_helper.ExtremeFinderCycle(20, 20,
lon_cycle = 360,
lat_cycle = None,
lon_minmax = None,
lat_minmax = (0, np.inf),
)
# Find a grid values appropriate for the coordinate (degree,
# minute, second). The argument is a approximate number of grids.
grid_locator1 = angle_helper.LocatorDMS(12)
# And also uses an appropriate formatter. Note that the acceptable Locator
# and Formatter classes are different than that of Matplotlib's, and you
# cannot directly use Matplotlib's Locator and Formatter here (but may be
# possible in the future).
tick_formatter1 = angle_helper.FormatterDMS()
grid_helper = GridHelperCurveLinear(tr,
extreme_finder=extreme_finder,
grid_locator1=grid_locator1,
tick_formatter1=tick_formatter1
)
다시 말하지만 축의 transData 는 여전히 직선 좌표(이미지 좌표)입니다. 두 좌표 사이를 수동으로 변환하거나 편의를 위해 Parasite Axes를 사용할 수 있습니다.
ax1 = SubplotHost(fig, 1, 2, 2, grid_helper=grid_helper)
# A parasite axes with given transform
ax2 = ParasiteAxesAuxTrans(ax1, tr, "equal")
# note that ax2.transData == tr + ax1.transData
# Anything you draw in ax2 will match the ticks and grids of ax1.
ax1.parasites.append(ax2)

부동 축 #
부동 축은 데이터 좌표가 고정된 축입니다. 즉, 해당 위치는 축 좌표에서 고정되지 않지만 축 데이터 제한이 변경됨에 따라 변경됩니다. 부동 축은 new_floating_axis 메서드를 사용하여 생성할 수 있습니다. 그러나 결과 AxisArtist가 축에 적절하게 추가되는 것은 사용자의 책임입니다. 권장되는 방법은 Axes의 axis 속성 항목으로 추가하는 것입니다.
# floating axis whose first (index starts from 0) coordinate
# (theta) is fixed at 60
ax1.axis["lat"] = axis = ax1.new_floating_axis(0, 60)
axis.label.set_text(r"$\theta = 60^{\circ}$")
axis.label.set_visible(True)
이 페이지의 첫 번째 예를 참조하십시오.
현재 제한 사항 및 TODO의 #
코드에 더 많은 수정이 필요합니다. 다음은 불완전한 문제 및 TODO 목록입니다.
사용자 정의 눈금 위치(곡선 그리드용)를 지원하는 쉬운 방법이 없습니다. 새 로케이터 클래스를 만들어야 합니다.
FloatingAxis는 x = 0의 부동 축과 같은 좌표 제한을 가질 수 있지만 y는 0에서 1까지만 확장됩니다.
FloatingAxis의 axislabel 위치는 선택적으로 좌표 값으로 지정해야 합니다. 예, y=1에 레이블이 있는 x=0의 부동 축