메모
전체 예제 코드를 다운로드 하려면 여기 를 클릭 하십시오.
타이트한 레이아웃 가이드 #
조밀한 레이아웃을 사용하여 그림 내에 플롯을 깔끔하게 맞추는 방법.
tight_layout 은 서브플롯이 그림 영역에 맞도록 서브플롯 매개변수를 자동으로 조정합니다. 이것은 실험적 기능이며 경우에 따라 작동하지 않을 수 있습니다. 눈금 레이블, 축 레이블 및 제목의 범위만 확인합니다.
tight_layout 의 대안 은 constrained_layout 입니다.
간단한 예 #
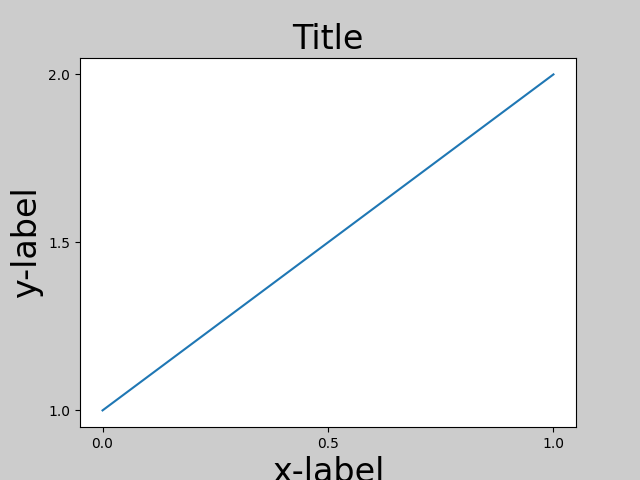
matplotlib에서 축(서브플롯 포함)의 위치는 정규화된 그림 좌표로 지정됩니다. 축 레이블이나 제목(또는 경우에 따라 눈금 레이블)이 그림 영역을 벗어나서 잘릴 수 있습니다.
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['savefig.facecolor'] = "0.8"
def example_plot(ax, fontsize=12):
ax.plot([1, 2])
ax.locator_params(nbins=3)
ax.set_xlabel('x-label', fontsize=fontsize)
ax.set_ylabel('y-label', fontsize=fontsize)
ax.set_title('Title', fontsize=fontsize)
plt.close('all')
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)

이를 방지하기 위해 축의 위치를 조정해야 합니다. 서브플롯의 경우 를 사용하여 서브플롯 매개변수를 조정하여 수동으로 수행할 수 있습니다 Figure.subplots_adjust. Figure.tight_layout이 작업을 자동으로 수행합니다.
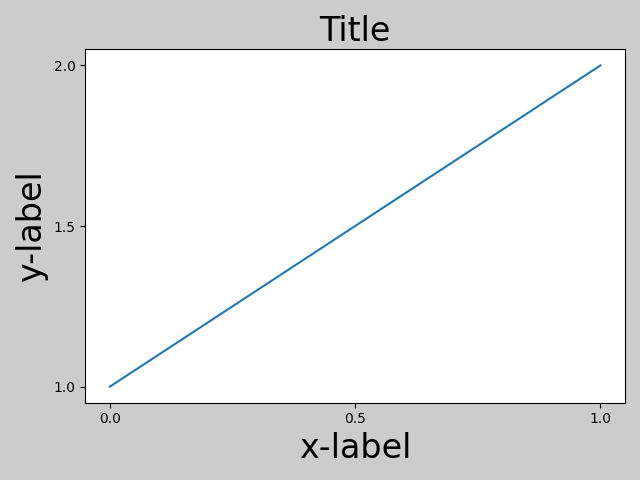
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)
plt.tight_layout()

호출 될 matplotlib.pyplot.tight_layout()때만 서브플롯 매개변수를 조정합니다. 그림을 다시 그릴 때마다 이 조정을 수행하려면 를 호출 fig.set_tight_layout(True)하거나 rcParams["figure.autolayout"](기본값: False)을 로 설정하면 됩니다 True.
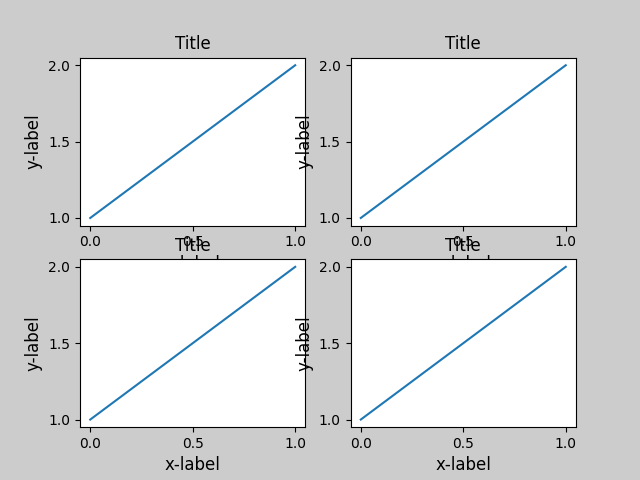
서브플롯이 여러 개인 경우 종종 서로 다른 축의 레이블이 서로 겹치는 것을 볼 수 있습니다.
plt.close('all')
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)

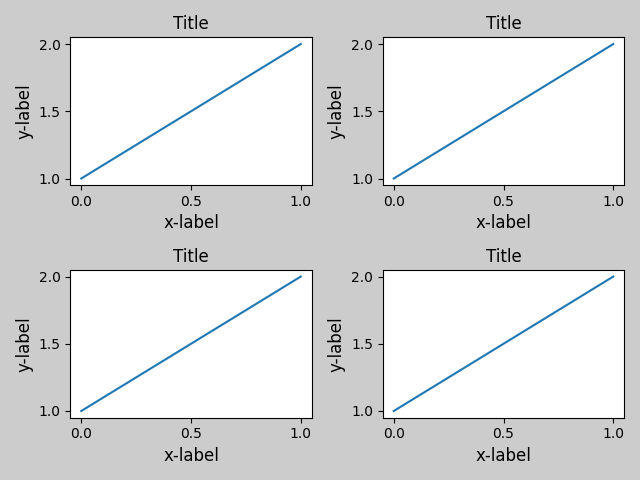
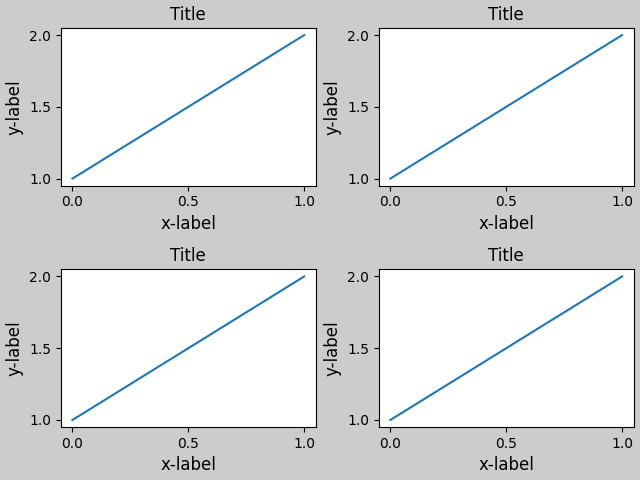
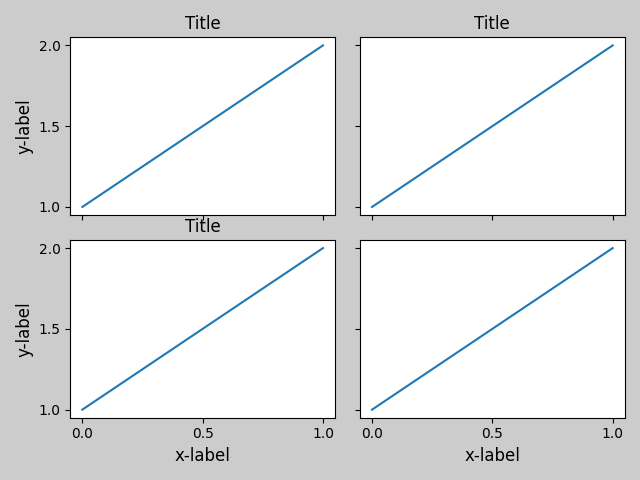
tight_layout()겹침을 최소화하기 위해 서브플롯 사이의 간격도 조정합니다.
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

tight_layout()pad , w_pad 및 h_pad 의 키워드 인수를 사용할 수 있습니다
. 그림 테두리 주변과 서브플롯 사이의 추가 패딩을 제어합니다. 패드는 글꼴 크기의 일부로 지정됩니다.
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout(pad=0.4, w_pad=0.5, h_pad=1.0)

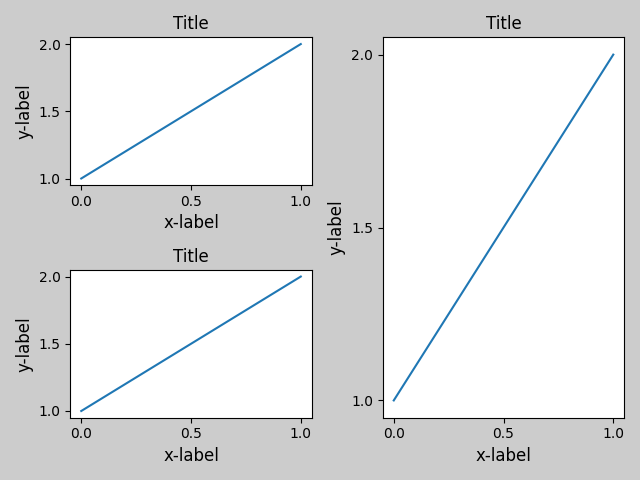
tight_layout()그리드 사양이 호환되는 한 하위 플롯의 크기가 다른 경우에도 작동합니다. 아래 예에서 ax1 및 ax2 는 2x2 그리드의 서브플롯이고 ax3 은 1x2 그리드입니다.
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot(221)
ax2 = plt.subplot(223)
ax3 = plt.subplot(122)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
plt.tight_layout()

로 만든 서브플롯과 함께 작동합니다
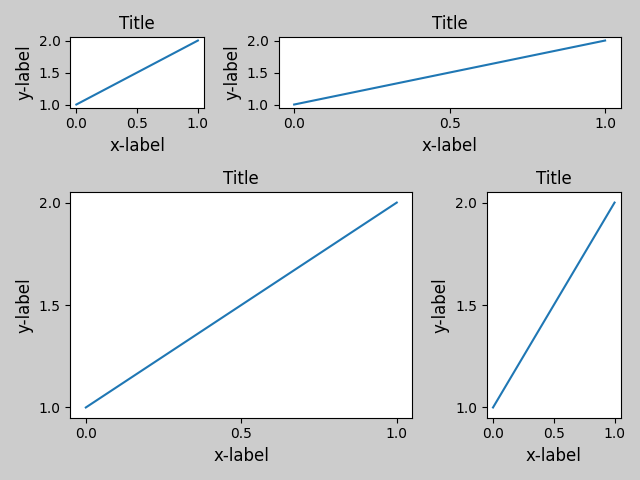
subplot2grid(). 일반적으로 gridspec( Arranging multiple Axes in a Figure )에서 생성된 서브플롯이 작동합니다.
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot2grid((3, 3), (0, 0))
ax2 = plt.subplot2grid((3, 3), (0, 1), colspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 0), colspan=2, rowspan=2)
ax4 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

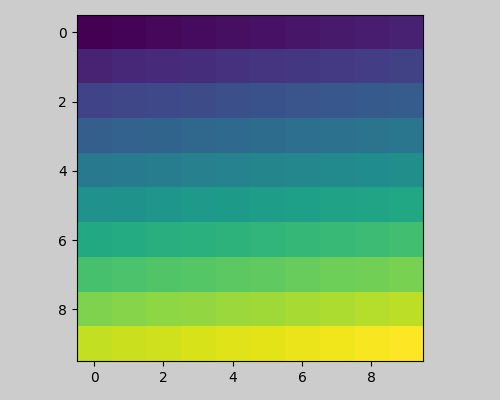
철저하게 테스트되지는 않았지만 aspect != "auto"(예: 이미지가 있는 축)가 있는 서브플롯에서 작동하는 것 같습니다.
arr = np.arange(100).reshape((10, 10))
plt.close('all')
fig = plt.figure(figsize=(5, 4))
ax = plt.subplot()
im = ax.imshow(arr, interpolation="none")
plt.tight_layout()

주의 사항 #
tight_layout기본적으로 축의 모든 아티스트를 고려합니다. 레이아웃 계산에서 아티스트를 제거하려면 를 호출할 수 있습니다Artist.set_in_layout.tight_layout아티스트에게 필요한 추가 공간은 축의 원래 위치와 무관하다고 가정합니다. 이것은 종종 사실이지만 그렇지 않은 드문 경우가 있습니다.pad=0일부 텍스트를 몇 픽셀씩 자를 수 있습니다. 이는 현재 알고리즘의 버그 또는 제한일 수 있으며 발생 이유가 명확하지 않습니다. 한편, 0.3보다 큰 패드 사용을 권장합니다.
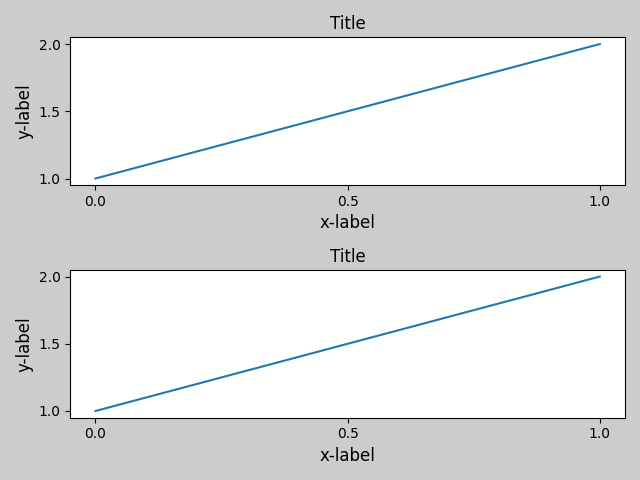
GridSpec # 과 함께 사용
GridSpec에는 고유한 GridSpec.tight_layout방법이 있습니다(pyplot api
pyplot.tight_layout도 작동함).
import matplotlib.gridspec as gridspec
plt.close('all')
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig)

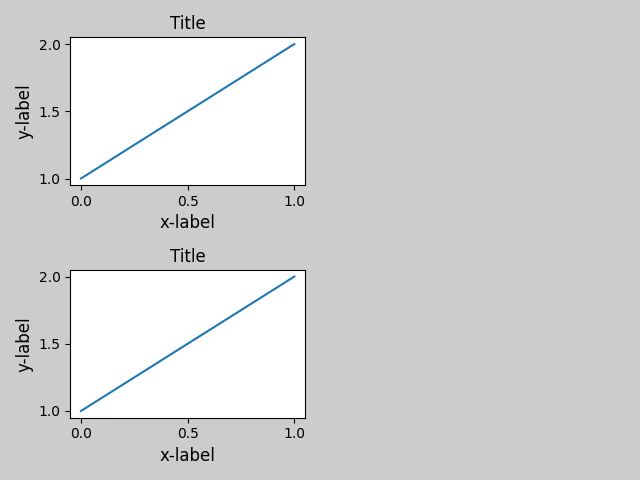
서브플롯이 들어갈 경계 상자를 지정 하는 선택적 rect 매개변수를 제공할 수 있습니다. 좌표는 정규화된 그림 좌표여야 하며 기본값은 (0, 0, 1, 1)입니다.
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig, rect=[0, 0, 0.5, 1.0])

그러나 그림의 왼쪽에 하나의 GridSpec이 있고 오른쪽에 하나가 있는 것과 같이 더 복잡한 레이아웃을 수동으로 구성하는 데 사용하는 것은 권장하지 않습니다. 이러한 사용 사례의 경우 Nested Gridspecs 또는 Figure 하위 그림 을 대신 활용해야 합니다 .
범례 및 주석 #
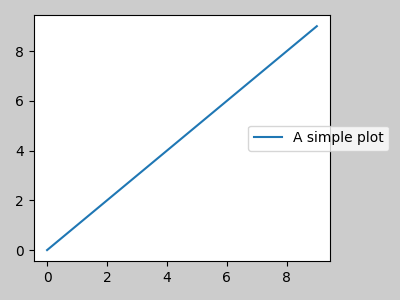
Matplotlib 2.2 이전에는 레이아웃을 결정하는 경계 상자 계산에서 범례와 주석이 제외되었습니다. 이후에 이러한 아티스트가 계산에 추가되었지만 때때로 이들을 포함하는 것이 바람직하지 않은 경우가 있습니다. 예를 들어 이 경우 범례를 위한 공간을 만들기 위해 축을 약간 축소하는 것이 좋습니다.
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='A simple plot')
ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
fig.tight_layout()
plt.show()

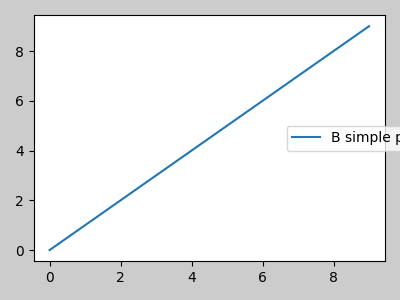
그러나 때때로 이것은 바람직하지 않습니다( 를 사용할 때 꽤 자주
). 경계 상자 계산에서 범례를 제거하기 위해 경계를 설정하기만 하면 범례가 무시됩니다.fig.savefig('outname.png', bbox_inches='tight')leg.set_in_layout(False)
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='B simple plot')
leg = ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
leg.set_in_layout(False)
fig.tight_layout()
plt.show()

AxesGrid1 # 과 함께 사용
제한적이지만 mpl_toolkits.axes_grid1지원됩니다.
from mpl_toolkits.axes_grid1 import Grid
plt.close('all')
fig = plt.figure()
grid = Grid(fig, rect=111, nrows_ncols=(2, 2),
axes_pad=0.25, label_mode='L',
)
for ax in grid:
example_plot(ax)
ax.title.set_visible(False)
plt.tight_layout()

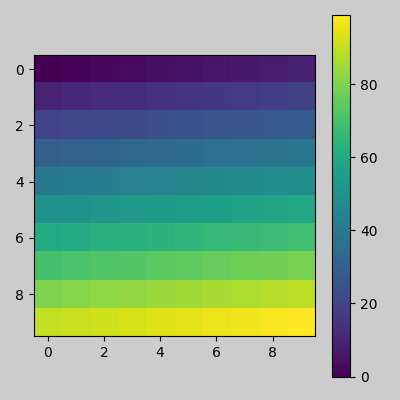
컬러바 #
를 사용 Figure.colorbar하여 컬러바를 생성하면 생성된 컬러바는 부모 축도 서브플롯인 한 서브플롯에 그려지므로
Figure.tight_layout작동합니다.
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
plt.colorbar(im)
plt.tight_layout()

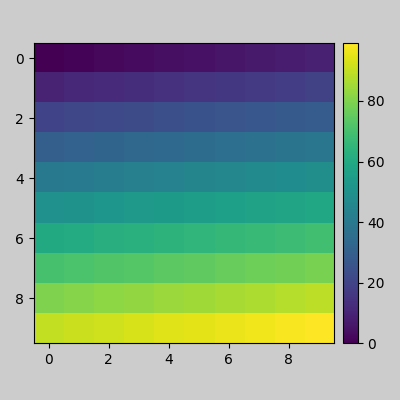
또 다른 옵션은 AxesGrid1 툴킷을 사용하여 컬러바에 대한 축을 명시적으로 생성하는 것입니다.
from mpl_toolkits.axes_grid1 import make_axes_locatable
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
divider = make_axes_locatable(plt.gca())
cax = divider.append_axes("right", "5%", pad="3%")
plt.colorbar(im, cax=cax)
plt.tight_layout()

스크립트의 총 실행 시간: ( 0분 5.470초)