메모
전체 예제 코드를 다운로드 하려면 여기 를 클릭 하십시오.
주석 #
Matplotlib로 텍스트에 주석 달기.
from matplotlib import pyplot as plt
기본 주석 #
기본을 사용 text()하면 축의 임의 위치에 텍스트가 배치됩니다. 텍스트의 일반적인 사용 사례는 플롯의 일부 기능에 주석을 추가하는 것이며 이
annotate()메서드는 주석을 쉽게 만들 수 있는 도우미 기능을 제공합니다. 주석에는 고려해야 할 두 가지 사항이 있습니다. xy 인수로 표시되는 주석이 추가되는
위치와 xytext 텍스트의 위치입니다 . 이 두 인수는 모두 튜플입니다.(x, y)

이 예에서 xy (화살표 끝) 및 xytext 위치(텍스트 위치)는 모두 데이터 좌표에 있습니다. 선택할 수 있는 다른 다양한 좌표계가 있습니다. xycoords 및 textcoords 에 대해 다음 문자열 중 하나를 사용하여 xy 및 xytext 의 좌표계를 지정할 수 있습니다 (기본값은 'data').
논쟁 |
좌표계 |
|---|---|
'피겨 포인트' |
그림의 왼쪽 하단 모서리에서 점 |
'그림 픽셀' |
그림의 왼쪽 하단 모서리에서 픽셀 |
'숫자 분수' |
(0, 0)은 그림의 왼쪽 아래이고 (1, 1)은 오른쪽 위입니다. |
'축 포인트' |
좌표축의 왼쪽 아래 모서리에서 점 |
'축 픽셀' |
좌표축의 왼쪽 아래 모서리에서 픽셀 |
'축 분수' |
(0, 0)은 축의 왼쪽 아래이고 (1, 1)은 오른쪽 위입니다. |
'데이터' |
축 데이터 좌표계 사용 |
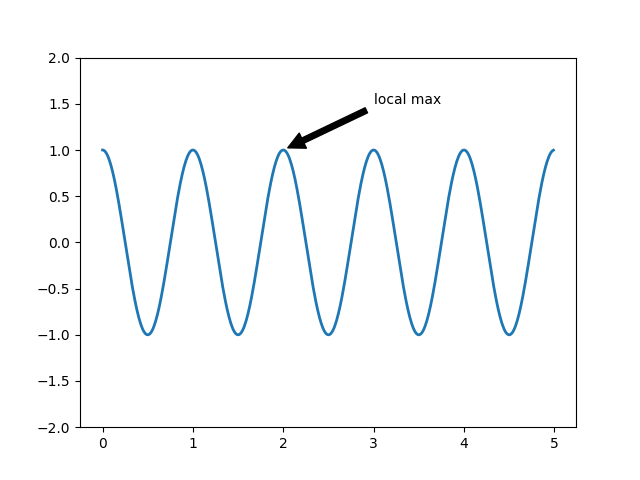
예를 들어 텍스트 좌표를 분수 축 좌표에 배치하려면 다음을 수행할 수 있습니다.
ax.annotate('local max', xy=(3, 1), xycoords='data',
xytext=(0.8, 0.95), textcoords='axes fraction',
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='right', verticalalignment='top',
)
물리적 좌표계(점 또는 픽셀)의 경우 원점은 그림 또는 축의 왼쪽 하단입니다.
선택적으로 선택적 키워드 인수 arrowprops 에 화살표 속성 사전을 제공하여 텍스트에서 주석이 있는 지점까지 화살표 그리기를 활성화할 수 있습니다 .
화살촉 키 |
설명 |
|---|---|
너비 |
포인트의 화살표 너비 |
frac |
머리가 차지하는 화살표 길이의 비율 |
머리폭 |
화살촉 밑면의 너비(포인트) |
수축 |
팁과 베이스를 주석이 달린 포인트와 텍스트에서 몇 퍼센트 멀리 이동합니다. |
**kwargs |
예 |
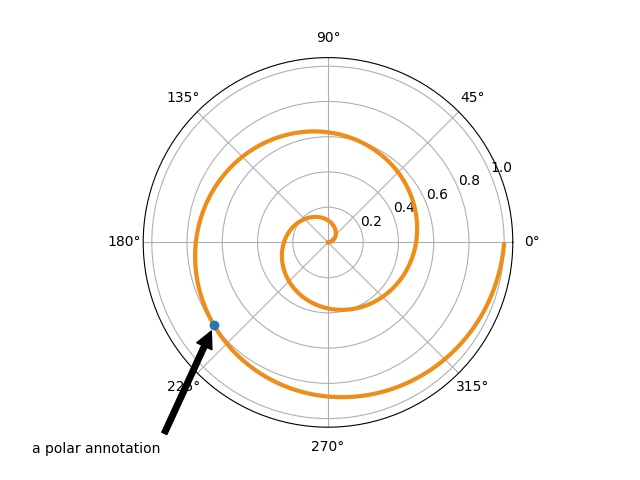
아래 예에서 xy 포인트는 기본 좌표에 있습니다( xycoords 기본값은 '데이터'임). 극축의 경우 이것은 (theta, radius) 공간에 있습니다. 이 예제의 텍스트는 분수 좌표계에 배치됩니다. horizontalalignment , verticalalignment 및
fontsizematplotlib.text.Text 와
같은 키워드 인수 는 에서
인스턴스 로 전달됩니다 .annotateText

멋진 화살표를 포함하여 주석으로 할 수 있는 모든 야생적이고 놀라운 일에 대한 자세한 내용은 고급 주석 및 주석 플롯 을 참조하십시오 .
이미 기본 주석 을
읽지 않은 경우 진행하지 마십시오 text(). annotate()!
고급 주석 #
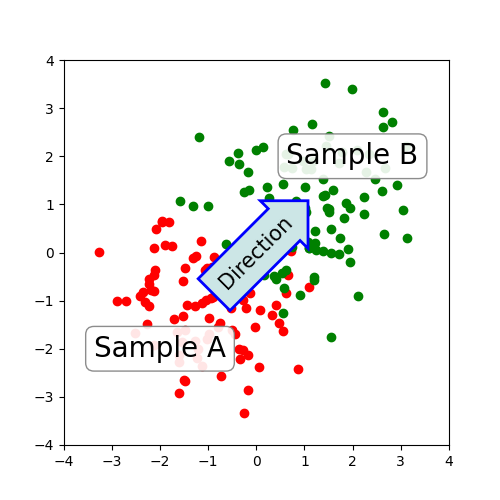
상자 번호 가 있는 텍스트로 주석 달기
간단한 예부터 시작하겠습니다.

text텍스트 주위에 상자를 그리는 bbox 키워드 인수를 사용합니다.
t = ax.text(
0, 0, "Direction", ha="center", va="center", rotation=45, size=15,
bbox=dict(boxstyle="rarrow,pad=0.3", fc="cyan", ec="b", lw=2))
텍스트와 관련된 패치 개체는 다음을 통해 액세스할 수 있습니다.
bb = t.get_bbox_patch()
반환 값은 FancyBboxPatch; 패치 속성(facecolor, edgewidth 등)은 평소와 같이 액세스하고 수정할 수 있습니다.
FancyBboxPatch.set_boxstyle상자 모양을 설정합니다.
bb.set_boxstyle("rarrow", pad=0.6)
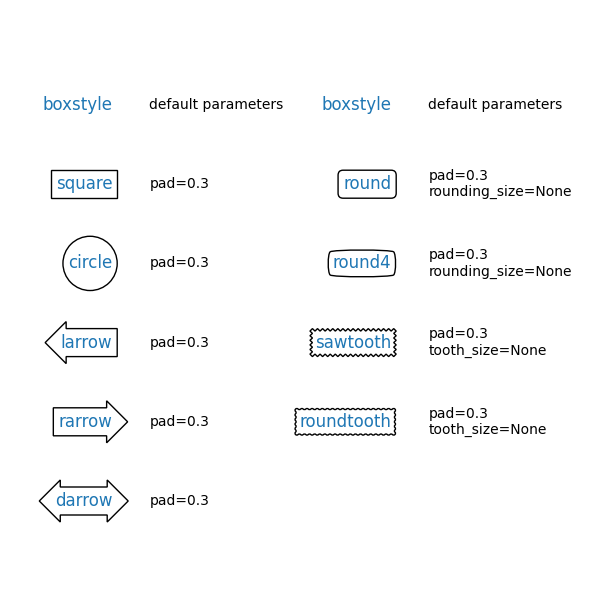
인수는 속성이 키워드 인수인 상자 스타일의 이름입니다. 현재 다음과 같은 상자 스타일이 구현되어 있습니다.
수업
이름
속성
원
circle패드=0.3
DArrow
darrow패드=0.3
L화살표
larrow패드=0.3
R화살표
rarrow패드=0.3
둥근
roundpad=0.3,rounding_size=없음
4라운드
round4pad=0.3,rounding_size=없음
둥근 이빨
roundtoothpad=0.3,tooth_size=없음
톱니
sawtoothpad=0.3,tooth_size=없음
정사각형
square패드=0.3

속성 인수는 구분 쉼표로 스타일 이름 내에서 지정할 수 있습니다(이 형식은 텍스트 인스턴스를 초기화할 때 bbox 인수의 "boxstyle" 값으로 사용할 수 있음).
bb.set_boxstyle("rarrow,pad=0.6")
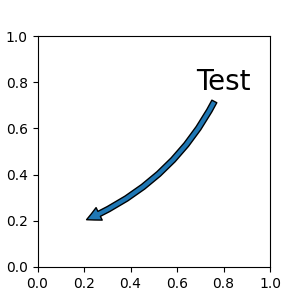
화살표로 주석 달기 #
annotateAxes의 두 점을 연결하는 화살표를 그립니다.
ax.annotate("Annotation",
xy=(x1, y1), xycoords='data',
xytext=(x2, y2), textcoords='offset points',
)
이것은 주어진 좌표( xycoords )의 xy 에 있는 점에 textcoords 에 주어진 xytext 의 텍스트로 주석을 답니다 . 종종 주석이 달린 지점은 데이터 좌표에 지정되고 주석 텍스트는 오프셋 지점 에 지정 됩니다. 사용 가능한 좌표계는 를 참조하십시오 .annotate
xy 를 xytext 에 연결하는 화살표 는 arrowprops 인수 를 지정하여 선택적으로 그릴 수 있습니다 . 화살표만 그리려면 빈 문자열을 첫 번째 인수로 사용하십시오.
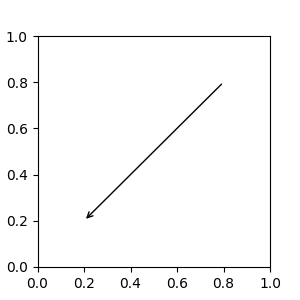
ax.annotate("",
xy=(0.2, 0.2), xycoords='data',
xytext=(0.8, 0.8), textcoords='data',
arrowprops=dict(arrowstyle="->",
connectionstyle="arc3"),
)

화살표는 다음과 같이 그려집니다.
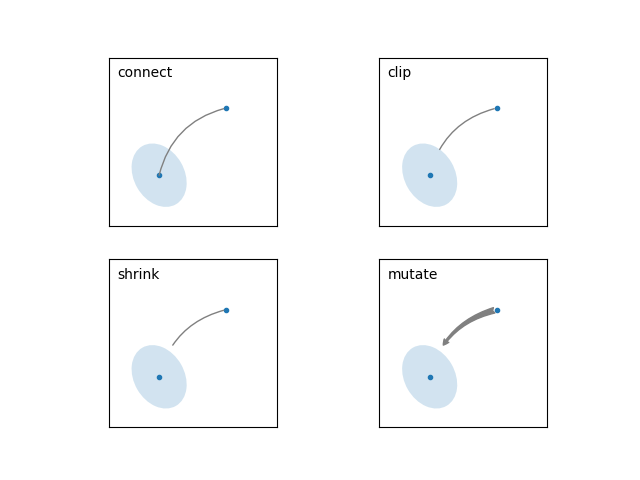
connectionstyle 매개변수 에 지정된 대로 두 지점을 연결하는 경로가 생성됩니다 .
패치 patchA 및 patchB 가 설정된 경우 이를 피하기 위해 경로가 잘립니다.
경로는 shrinkA 및 shrinkB (픽셀 단위)에 의해 추가로 축소됩니다.
경로는 arrowstyle 매개변수에 지정된 대로 화살표 패치로 변환됩니다.

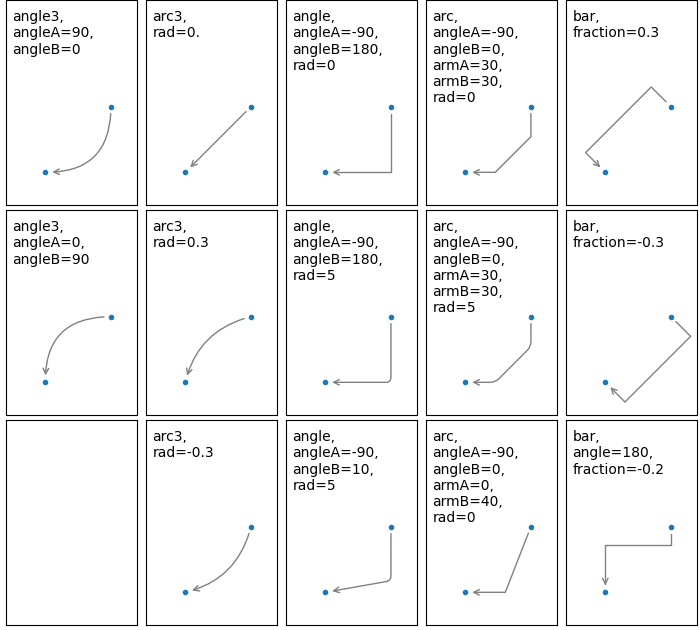
두 지점 사이의 연결 경로 생성은
connectionstyle키로 제어되며 다음 스타일을 사용할 수 있습니다.
이름
속성
angleangleA=90,angleB=0,rad=0.0
angle3angleA=90,angleB=0
arcangleA=0,angleB=0,armA=없음,armB=없음,rad=0.0
arc3라드=0.0
bararmA=0.0,armB=0.0,분수=0.3,각도=없음
angle3및 의 "3" arc3은 결과 경로가 2차 스플라인 세그먼트(3개의 제어점)임을 나타냅니다. 아래에서 설명하는 것처럼 일부 화살표 스타일 옵션은 연결 경로가 2차 스플라인인 경우에만 사용할 수 있습니다.
각 연결 스타일의 동작은 아래 예에서 (제한적으로) 설명됩니다. (경고: bar스타일의 동작은 현재 잘 정의되어 있지 않으며 향후 변경될 수 있습니다.)

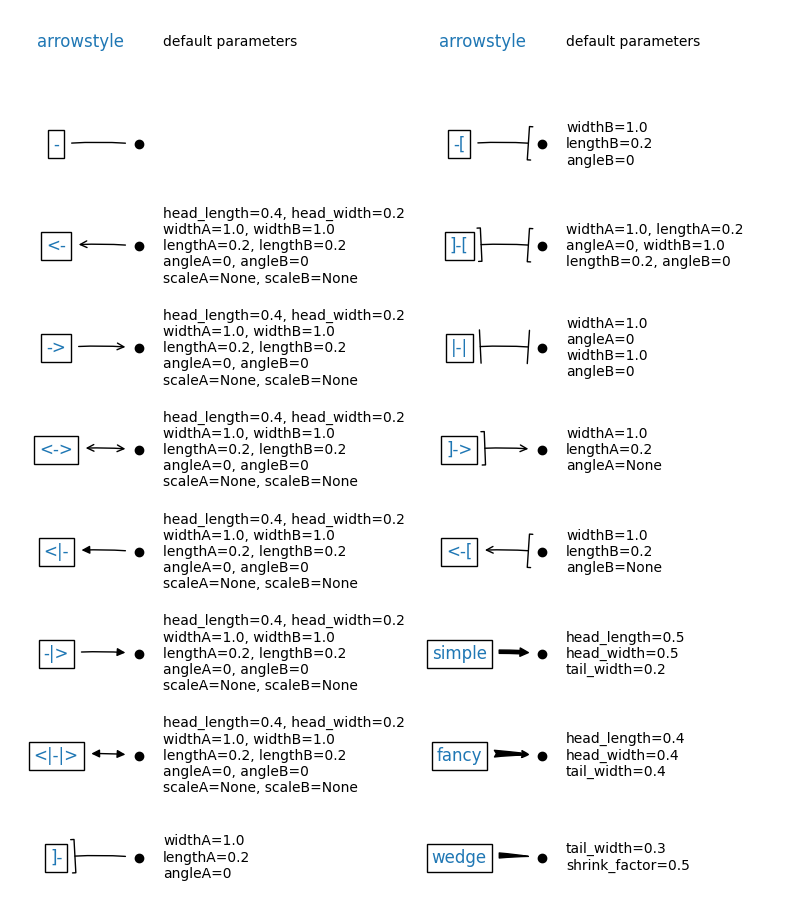
그런 다음 연결 경로(클리핑 및 축소 후)는 지정된 에 따라 화살표 패치로 변경됩니다 arrowstyle.
이름
속성
-없음
->head_length=0.4, head_width=0.2
-[폭B=1.0,길이B=0.2,각도B=없음
|-|너비A=1.0, 너비B=1.0
-|>head_length=0.4, head_width=0.2
<-head_length=0.4, head_width=0.2
<->head_length=0.4, head_width=0.2
<|-head_length=0.4, head_width=0.2
<|-|>head_length=0.4, head_width=0.2
fancyhead_length=0.4,head_width=0.4,tail_width=0.4
simplehead_length=0.5,head_width=0.5,tail_width=0.2
wedgetail_width=0.3,shrink_factor=0.5

일부 화살표 스타일은 2차 스플라인 세그먼트를 생성하는 연결 스타일에서만 작동합니다. 그들은 fancy, simple, wedge입니다. 이러한 화살표 스타일의 경우 "angle3" 또는 "arc3" 연결 스타일을 사용해야 합니다.
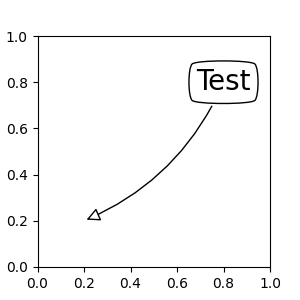
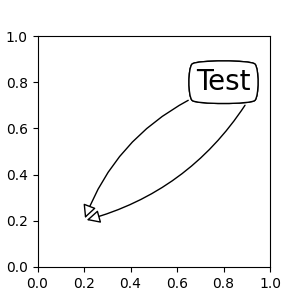
주석 문자열이 주어지면 patchA는 기본적으로 텍스트의 bbox 패치로 설정됩니다.

와 마찬가지로 bbox
인수 text를 사용하여 텍스트 주위에 상자를 그릴 수 있습니다 .

기본적으로 시작점은 텍스트 범위의 중심으로 설정됩니다. relpos이는 키 값 으로 조정할 수 있습니다 . 값은 텍스트 범위로 정규화됩니다. 예를 들어 (0, 0)은 왼쪽 아래 모서리를 의미하고 (1, 1)은 오른쪽 위 모서리를 의미합니다.

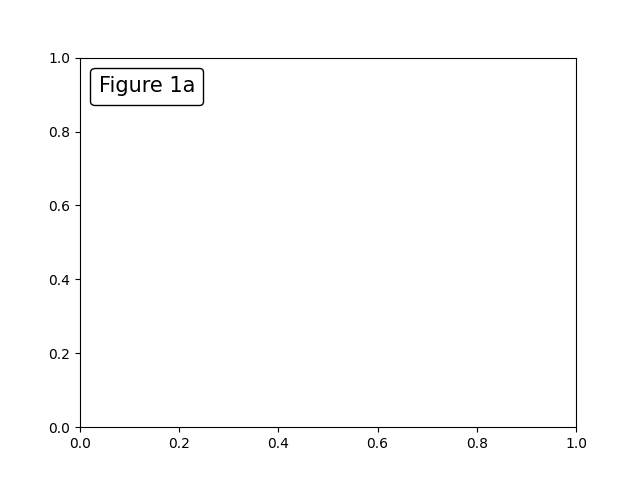
고정된 축 위치에 아티스트 배치 #
Axes의 고정된 위치에 배치할 수 있는 아티스트 클래스가 있습니다. 일반적인 예는 전설입니다. 이러한 유형의 아티스트는 OffsetBox클래스를 사용하여 만들 수 있습니다. 몇 가지 미리 정의된 클래스는 matplotlib.offsetbox및 에서
사용할 수 있습니다 mpl_toolkits.axes_grid1.anchored_artists.
from matplotlib.offsetbox import AnchoredText
fig, ax = plt.subplots()
at = AnchoredText(
"Figure 1a", prop=dict(size=15), frameon=True, loc='upper left')
at.patch.set_boxstyle("round,pad=0.,rounding_size=0.2")
ax.add_artist(at)

<matplotlib.offsetbox.AnchoredText object at 0x7f2cdd7d9cf0>
loc 키워드 는 legend 명령과 동일한 의미를 갖습니다.
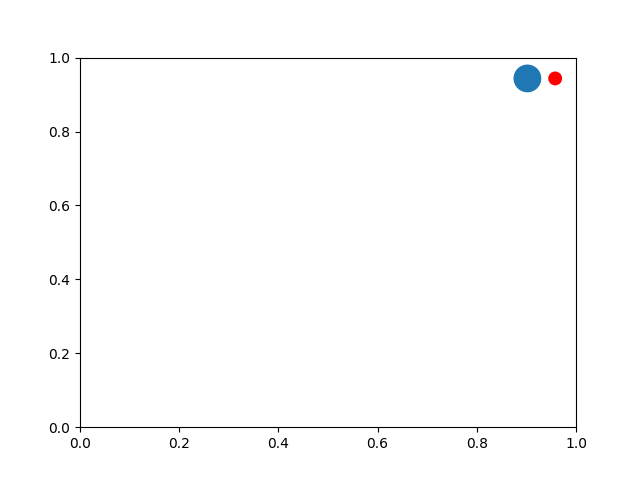
간단한 응용 프로그램은 아티스트(또는 아티스트 컬렉션)의 크기가 생성 시간 동안 픽셀 크기로 알려진 경우입니다. 예를 들어 20픽셀 x 20픽셀(반지름 = 10픽셀)의 고정 크기로 원을 그리려면
AnchoredDrawingArea. 그리기 영역의 크기(픽셀 단위)로 인스턴스가 생성되며 그리기 영역에 임의의 아티스트를 추가할 수 있습니다. 드로잉 영역에 추가되는 아티스트의 범위는 드로잉 영역 자체의 배치와 관련이 없습니다. 초기 크기만 중요합니다.
드로잉 영역에 추가된 아티스트는 변환 세트가 없어야 하며(재정의됨) 해당 아티스트의 크기는 픽셀 좌표로 해석됩니다. 즉, 위의 예에서 원의 반지름은 10픽셀과 5픽셀입니다. , 각각.
from matplotlib.patches import Circle
from mpl_toolkits.axes_grid1.anchored_artists import AnchoredDrawingArea
fig, ax = plt.subplots()
ada = AnchoredDrawingArea(40, 20, 0, 0,
loc='upper right', pad=0., frameon=False)
p1 = Circle((10, 10), 10)
ada.drawing_area.add_artist(p1)
p2 = Circle((30, 10), 5, fc="r")
ada.drawing_area.add_artist(p2)
ax.add_artist(ada)

<mpl_toolkits.axes_grid1.anchored_artists.AnchoredDrawingArea object at 0x7f2cde0e07f0>
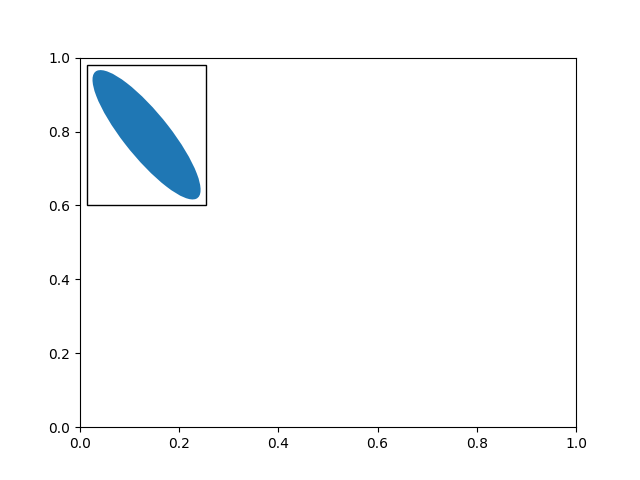
때로는 아티스트가 데이터 좌표(또는 캔버스 픽셀 이외의 좌표)로 크기를 조정하기를 원할 수 있습니다. AnchoredAuxTransformBox클래스 를 사용할 수 있습니다
. AnchoredDrawingArea이는 아티스트의 범위가 지정된 변환을 고려하여 그리는 시간 동안 결정된다는 점 을 제외하고는 유사합니다
.
아래 예제의 타원은 데이터 좌표에서 0.1 및 0.4에 해당하는 너비와 높이를 가지며 축의 보기 제한이 변경되면 자동으로 크기가 조정됩니다.
from matplotlib.patches import Ellipse
from mpl_toolkits.axes_grid1.anchored_artists import AnchoredAuxTransformBox
fig, ax = plt.subplots()
box = AnchoredAuxTransformBox(ax.transData, loc='upper left')
el = Ellipse((0, 0), width=0.1, height=0.4, angle=30) # in data coordinates!
box.drawing_area.add_artist(el)
ax.add_artist(box)

<mpl_toolkits.axes_grid1.anchored_artists.AnchoredAuxTransformBox object at 0x7f2cde48dea0>
범례에서와 같이 bbox_to_anchor 인수를 설정할 수 있습니다. HPacker와 VPacker를 이용하면 범례처럼 아티스트 편곡(?)을 할 수 있습니다(사실 범례는 이렇게 만들어집니다).

범례와 달리 는 bbox_transform기본적으로 IdentityTransform으로 설정됩니다.
주석의 좌표계 #
Matplotlib 주석은 여러 유형의 좌표를 지원합니다. 일부는 기본 주석 에 설명되어 있습니다 . 고급 옵션은
Transform인스턴스 . 예를 들어,ax.annotate("Test", xy=(0.5, 0.5), xycoords=ax.transAxes)
와 동일하다
ax.annotate("Test", xy=(0.5, 0.5), xycoords="axes fraction")
이렇게 하면 다른 축의 점에 주석을 달 수 있습니다.
fig, (ax1, ax2) = plt.subplots(1, 2) ax2.annotate("Test", xy=(0.5, 0.5), xycoords=ax1.transData, xytext=(0.5, 0.5), textcoords=ax2.transData, arrowprops=dict(arrowstyle="->"))
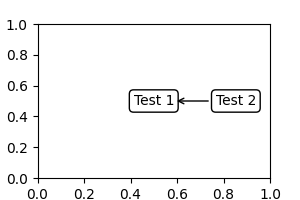
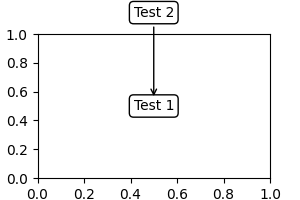
Artist인스턴스 . xy 값(또는 xytext )은 아티스트 의 bbox( get_window_extent 의 반환 값)의 분수 좌표로 해석됩니다 .an1 = ax.annotate("Test 1", xy=(0.5, 0.5), xycoords="data", va="center", ha="center", bbox=dict(boxstyle="round", fc="w")) an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1, # (1, 0.5) of the an1's bbox xytext=(30, 0), textcoords="offset points", va="center", ha="left", bbox=dict(boxstyle="round", fc="w"), arrowprops=dict(arrowstyle="->"))

an2 가 그려 지기 전에 좌표 아티스트( 위의 예에서 an1 )의 범위가 결정되었는지 확인해야 합니다. 일반적으로 이는 an1 다음에 an2 를 그려야 함을 의미합니다 .
렌더러 인스턴스를 단일 인수로 사용하고 a
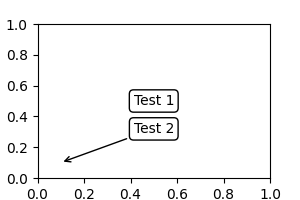
Transform또는 a 를 반환하는 호출 가능한 개체입니다BboxBase. 그런 다음 반환 값은 변환의 경우 (1)에서 또는 bbox의 경우 (2)에서와 같이 처리됩니다. 예를 들어,an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1, xytext=(30, 0), textcoords="offset points")
다음과 동일합니다.
an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1.get_window_extent, xytext=(30, 0), textcoords="offset points")
한 쌍의 좌표 사양 - 첫 번째는 x 좌표에 대한 것이고 두 번째는 y 좌표에 대한 것입니다. 예를 들어
annotate("Test", xy=(0.5, 1), xycoords=("data", "axes fraction"))
여기서 0.5는 데이터 좌표이고 1은 정규화된 축 좌표입니다. 각 좌표 사양은 아티스트 또는 변환일 수도 있습니다. 예를 들어,

때로는 주석이 달린 지점이 아닌 다른 지점에서 일부 "오프셋 지점"이 있는 주석을 원할 수 있습니다.
text.OffsetFrom그러한 경우에 대한 도우미입니다.
이 예제 Annotating Plots 를 살펴볼 수 있습니다 .
ConnectionPatch 사용 #
ConnectionPatch텍스트가 없는 주석과 같습니다. 동안 annotate
은 대부분의 상황에서 충분 하지만 ConnectionPatch서로 다른 축에 있는 점을 연결하려는 경우에 유용합니다.
from matplotlib.patches import ConnectionPatch
xy = (0.2, 0.2)
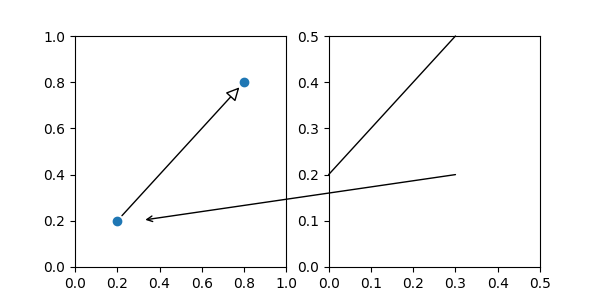
con = ConnectionPatch(xyA=xy, coordsA=ax1.transData,
xyB=xy, coordsB=ax2.transData)
fig.add_artist(con)
위의 코드는 의 데이터 좌표에 있는 점 xy 를 의 데이터 좌표에 있는 점 xy 에 연결합니다 . 다음은 간단한 예입니다.ax1ax2

여기에서 두 축이 아닌 그림 ( with ) ConnectionPatch에 를 추가했습니다. 이렇게 하면 그림이 두 축 위에 그려지도록 하고 축을 배치하기 위해 constrained_layout 을 사용하는 경우에도 필요합니다.add_artist
고급 주제 #
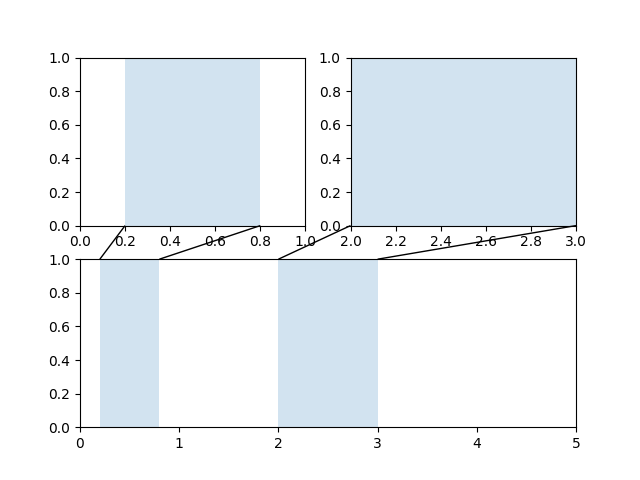
축 간 줌 효과 #
mpl_toolkits.axes_grid1.inset_locator두 축을 상호 연결하는 데 유용한 몇 가지 패치 클래스를 정의합니다. 코드를 이해하려면 Matplotlib의 변환 시스템에 대한 지식이 필요합니다.

사용자 지정 BoxStyle 정의 #
사용자 지정 상자 스타일을 사용할 수 있습니다. 의 값 boxstyle은 다음 형식의 콜러블 객체일 수 있습니다.:
def __call__(self, x0, y0, width, height, mutation_size,
aspect_ratio=1.):
'''
Given the location and size of the box, return the path of
the box around it.
- *x0*, *y0*, *width*, *height* : location and size of the box
- *mutation_size* : a reference scale for the mutation.
- *aspect_ratio* : aspect-ratio for the mutation.
'''
path = ...
return path
다음은 완전한 예입니다.

마찬가지로 사용자 지정 ConnectionStyle 및 사용자 지정 ArrowStyle을 정의할 수 있습니다. 의 소스 코드를 lib/matplotlib/patches.py보고 각 스타일 클래스가 어떻게 정의되어 있는지 확인하십시오.