메모
전체 예제 코드를 다운로드 하려면 여기 를 클릭 하십시오.
빠른 시작 가이드 #
이 자습서에서는 Matplotlib를 시작하는 데 도움이 되는 몇 가지 기본 사용 패턴과 모범 사례를 다룹니다.
import matplotlib as mpl
import matplotlib.pyplot as plt
import numpy as np
간단한 예 #
Matplotlib는 Figures(예: 창, Jupyter 위젯 등)에 데이터를 그래프로 표시합니다. 각 항목에는 Axesxy 좌표(또는 극좌표의 theta-r, xyz)로 점을 지정할 수 있는 영역이 하나 이상 포함될 수 있습니다. 3D 플롯 등에서). 축이 있는 그림을 만드는 가장 간단한 방법은 를 사용하는 것 pyplot.subplots입니다. 그런 다음 다음을 사용
Axes.plot하여 Axes에 일부 데이터를 그릴 수 있습니다.
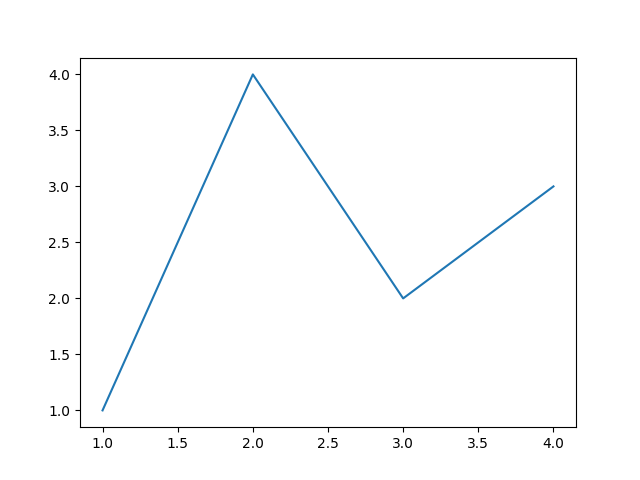
fig, ax = plt.subplots() # Create a figure containing a single axes.
ax.plot([1, 2, 3, 4], [1, 4, 2, 3]); # Plot some data on the axes.

[<matplotlib.lines.Line2D object at 0x7f2cdf586e60>]
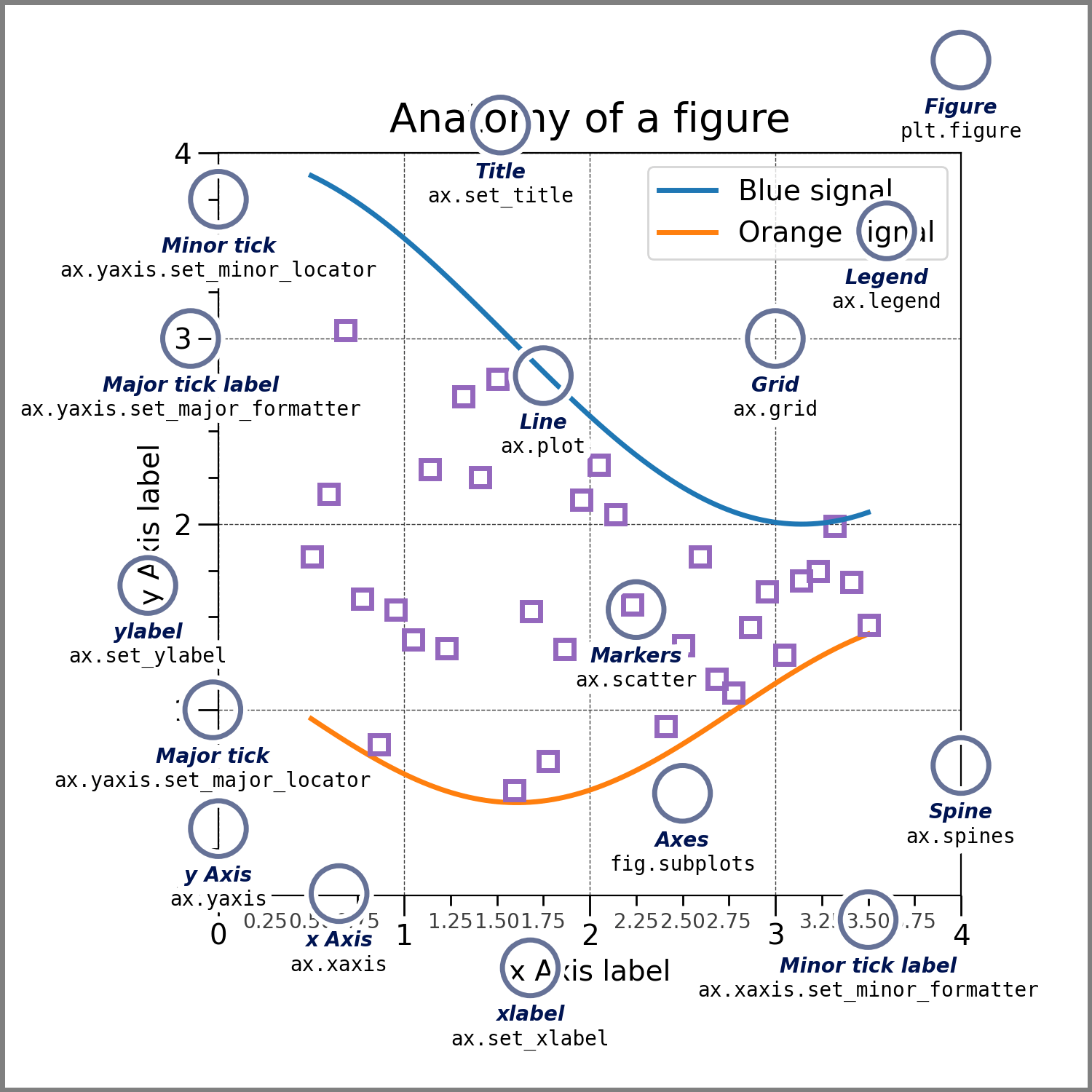
그림의 일부 #
다음은 Matplotlib 그림의 구성 요소입니다.

Figure#
전체 그림 . AxesFigure는 모든 자식 , '특별한' 아티스트 그룹(제목, 그림 범례, 컬러바 등), 심지어 중첩된 하위 그림까지 추적합니다 .
새 그림을 만드는 가장 쉬운 방법은 pyplot을 사용하는 것입니다.
fig = plt.figure() # an empty figure with no Axes
fig, ax = plt.subplots() # a figure with a single Axes
fig, axs = plt.subplots(2, 2) # a figure with a 2x2 grid of Axes
종종 Figure와 함께 Axes를 생성하는 것이 편리하지만 나중에 Axes를 수동으로 추가할 수도 있습니다. 많은 Matplotlib 백엔드 가 그림 창에서 확대/축소 및 패닝을 지원합니다.
Axes#
Axes는 데이터를 플로팅하기 위한 영역을 포함하는 Figure에 연결된 아티스트이며 일반적으로
눈금 및 눈금 레이블을 제공하는 두 개(또는 3D의 경우 세 개) 객체를 포함합니다( Axes 와 AxisAxis 의 차이점에 유의). 축의 데이터에 대한 스케일. 또한 각각 은 제목( 을 통해 설정 ), x-레이블( 을 통해 설정
) 및 y-레이블을 통해 설정
합니다.Axesset_title()set_xlabel()set_ylabel()
클래스와 그 Axes멤버 함수는 OOP 인터페이스로 작업하기 위한 기본 진입점이며 대부분의 플로팅 메서드가 정의되어 있습니다(예: ax.plot()위에 표시된 는 plot메서드를 사용함) .
Axis#
이러한 개체는 크기와 제한을 설정하고 눈금(축의 표시) 및 눈금 레이블(눈금에 레이블을 지정하는 문자열)을 생성합니다. 눈금의 위치는 객체에 의해 결정되며 눈금 Locator레이블 문자열은 Formatter. 올바른 조합과 Locator눈금 Formatter위치 및 레이블을 매우 미세하게 제어할 수 있습니다.
Artist#
기본적으로 Figure에 표시되는 모든 것은 아티스트(심지어
Figure, Axes및 Axis객체)입니다. 여기에는
Text개체, Line2D개체, collections개체, Patch
개체 등이 포함됩니다. 그림이 렌더링되면 모든 아티스트가 캔버스 에 그려집니다 . 대부분의 아티스트는 도끼에 묶여 있습니다. 이러한 아티스트는 여러 축에서 공유하거나 한 축에서 다른 축으로 이동할 수 없습니다.
플로팅 함수에 대한 입력 유형 #
플로팅 함수 는 입력 numpy.array또는 numpy.ma.masked_array에 전달할 수 있는 개체를 기대합니다 numpy.asarray. pandas
데이터 개체와 같은 배열('배열 유사')과 유사 numpy.matrix하고 의도한 대로 작동하지 않을 수 있는 클래스. 일반적인 규칙은 numpy.array플로팅하기 전에 객체로 변환하는 것입니다. 예를 들어,numpy.matrix
b = np.matrix([[1, 2], [3, 4]])
b_asarray = np.asarray(b)
대부분의 메서드는 dict , a
numpy.recarray또는 a 와 같은 주소 지정 가능한 개체도 구문 분석합니다 pandas.DataFrame. Matplotlib를 사용하면 키워드 인수를 제공 하고 x 및 y 변수 data에 해당하는 문자열을 전달하는 플롯을 생성 할 수 있습니다.
np.random.seed(19680801) # seed the random number generator.
data = {'a': np.arange(50),
'c': np.random.randint(0, 50, 50),
'd': np.random.randn(50)}
data['b'] = data['a'] + 10 * np.random.randn(50)
data['d'] = np.abs(data['d']) * 100
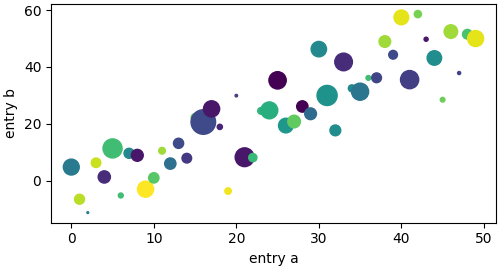
fig, ax = plt.subplots(figsize=(5, 2.7), layout='constrained')
ax.scatter('a', 'b', c='c', s='d', data=data)
ax.set_xlabel('entry a')
ax.set_ylabel('entry b');

Text(36.334, 0.5, 'entry b')
코딩 스타일 #
명시적 및 암시적 인터페이스 #
위에서 언급한 것처럼 기본적으로 Matplotlib를 사용하는 두 가지 방법이 있습니다.
도형과 축을 명시적으로 생성하고 이에 대한 메서드를 호출합니다("객체 지향(OO) 스타일").
pyplot을 사용하여 도형과 축을 암시적으로 생성 및 관리하고 플로팅을 위해 pyplot 함수를 사용합니다.
암시적 인터페이스와 명시적 인터페이스 간의 장단점에 대한 설명은 Matplotlib API(응용 프로그램 인터페이스) 를 참조하세요 .
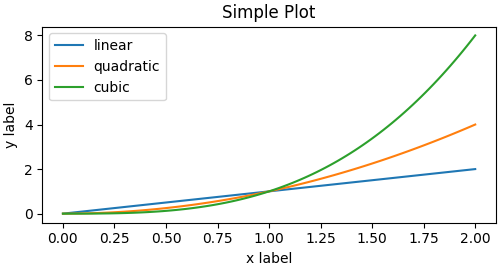
따라서 OO 스타일을 사용할 수 있습니다.
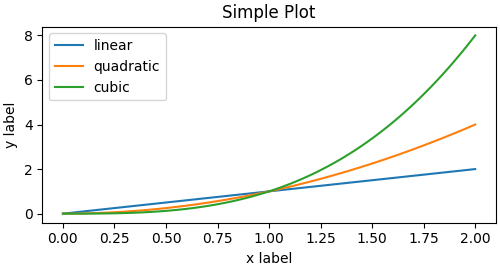
x = np.linspace(0, 2, 100) # Sample data.
# Note that even in the OO-style, we use `.pyplot.figure` to create the Figure.
fig, ax = plt.subplots(figsize=(5, 2.7), layout='constrained')
ax.plot(x, x, label='linear') # Plot some data on the axes.
ax.plot(x, x**2, label='quadratic') # Plot more data on the axes...
ax.plot(x, x**3, label='cubic') # ... and some more.
ax.set_xlabel('x label') # Add an x-label to the axes.
ax.set_ylabel('y label') # Add a y-label to the axes.
ax.set_title("Simple Plot") # Add a title to the axes.
ax.legend(); # Add a legend.

<matplotlib.legend.Legend object at 0x7f2cdf587f70>
또는 pyplot 스타일:
x = np.linspace(0, 2, 100) # Sample data.
plt.figure(figsize=(5, 2.7), layout='constrained')
plt.plot(x, x, label='linear') # Plot some data on the (implicit) axes.
plt.plot(x, x**2, label='quadratic') # etc.
plt.plot(x, x**3, label='cubic')
plt.xlabel('x label')
plt.ylabel('y label')
plt.title("Simple Plot")
plt.legend();

<matplotlib.legend.Legend object at 0x7f2cfa992cb0>
(또한 그림 생성의 경우에도 pyplot을 완전히 삭제하는 GUI 응용 프로그램에 Matplotlib를 포함하는 경우에 대한 세 번째 접근 방식이 있습니다. 자세한 내용은 갤러리의 해당 섹션을 참조하십시오. 그래픽 사용자 인터페이스에 Matplotlib 포함 .)
Matplotlib의 문서 및 예제는 OO 및 pyplot 스타일을 모두 사용합니다. 일반적으로 OO 스타일을 사용하는 것이 좋습니다. 특히 복잡한 플롯, 더 큰 프로젝트의 일부로 재사용할 기능 및 스크립트의 경우 더욱 그렇습니다. 그러나 pyplot 스타일은 빠른 대화형 작업에 매우 편리할 수 있습니다.
메모
pylab를 통해 인터페이스 를 사용하는 이전 예제를 찾을 수 있습니다 . 이 접근 방식은 더 이상 사용되지 않습니다.from pylab import *
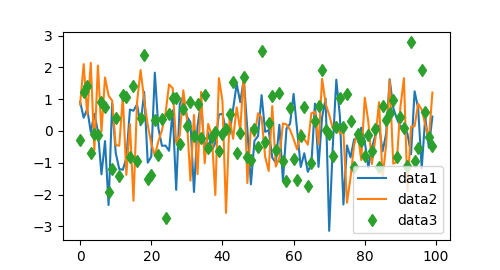
헬퍼 함수 만들기 #
다른 데이터 세트로 동일한 플롯을 반복해서 만들어야 하거나 Matplotlib 방법을 쉽게 래핑하려는 경우 아래 권장 서명 기능을 사용하십시오.
그런 다음 두 개의 서브플롯을 채우기 위해 두 번 사용합니다.

[<matplotlib.lines.Line2D object at 0x7f2cddab7c10>]
이것을 파이썬 패키지로 설치하거나 다른 사용자 지정을 원하는 경우 웹에 있는 많은 템플릿 중 하나를 사용할 수 있습니다. Matplotlib에는 mpl-cookiecutter 에 하나가 있습니다.
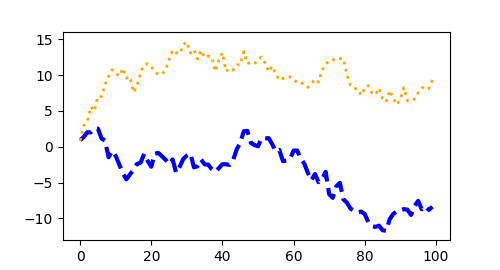
스타일링 아티스트 #
대부분의 플로팅 메서드에는 아티스트를 위한 스타일 지정 옵션이 있으며, 플로팅 메서드가 호출될 때 또는 아티스트의 "세터"에서 액세스할 수 있습니다. 아래 플롯에서 에 의해 생성된 아티스트 의 색상 , 선폭 및 선 스타일plot 을 수동으로 설정하고 로 팩트 다음에 두 번째 선의 선 스타일을 설정합니다 set_linestyle.

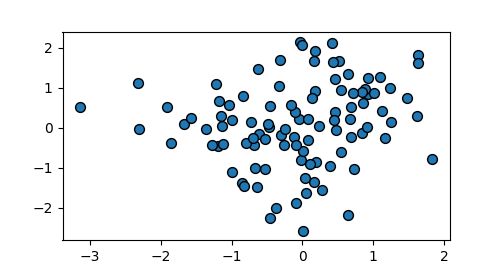
색상 #
Matplotlib에는 대부분의 아티스트가 사용할 수 있는 매우 유연한 색상 배열이 있습니다. 사양 목록은 색상 자습서 를 참조하십시오 . 일부 아티스트는 여러 색상을 사용합니다. 즉, scatter플롯의 경우 마커의 가장자리가 내부와 다른 색상일 수 있습니다.
fig, ax = plt.subplots(figsize=(5, 2.7))
ax.scatter(data1, data2, s=50, facecolor='C0', edgecolor='k');

<matplotlib.collections.PathCollection object at 0x7f2cddcf8280>
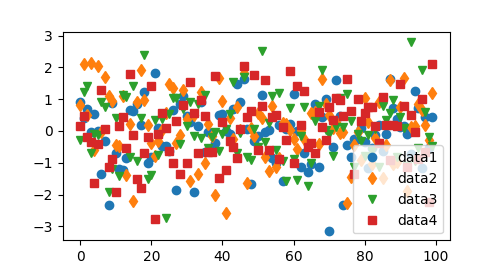
선 너비, 선 스타일 및 표식 크기 #
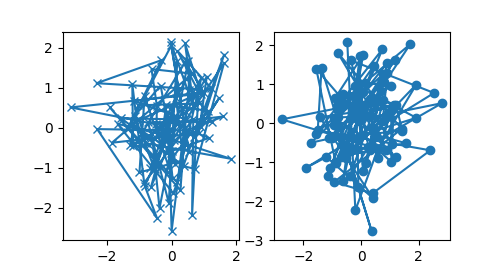
선 너비는 일반적으로 타이포그래피 포인트(1pt = 1/72인치)이며 선을 그은 아티스트가 사용할 수 있습니다. 마찬가지로 획 선은 선 스타일을 가질 수 있습니다. 선 스타일 예 를 참조하십시오 .
마커 크기는 사용 중인 방법에 따라 다릅니다. plot마커 크기를 포인트 단위로 지정하며 일반적으로 마커의 "직경" 또는 너비입니다. scattermarkersize는 마커의 시각적 영역에 대략적으로 비례하도록 지정합니다. 문자열 코드( 참조)로 사용할 수 있는 마커 스타일 배열이 markers있거나 사용자가 직접 정의할 수 있습니다 MarkerStyle(
마커 참조 참조 ).

<matplotlib.legend.Legend object at 0x7f2cfa946650>
플롯에 레이블 지정 #
축 레이블 및 텍스트 #
set_xlabel, set_ylabel및 set_title는 표시된 위치에 텍스트를 추가하는 데 사용됩니다(자세한 내용은 Matplotlib 플롯
의 텍스트 참조). 다음 을 사용하여 텍스트를 플롯에 직접 추가할 수도 있습니다
text.
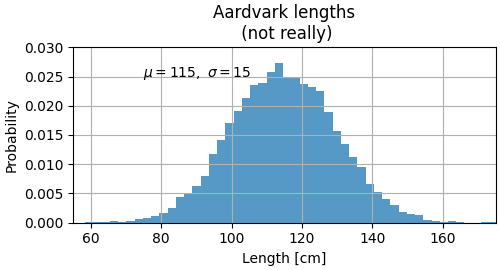
mu, sigma = 115, 15
x = mu + sigma * np.random.randn(10000)
fig, ax = plt.subplots(figsize=(5, 2.7), layout='constrained')
# the histogram of the data
n, bins, patches = ax.hist(x, 50, density=True, facecolor='C0', alpha=0.75)
ax.set_xlabel('Length [cm]')
ax.set_ylabel('Probability')
ax.set_title('Aardvark lengths\n (not really)')
ax.text(75, .025, r'$\mu=115,\ \sigma=15$')
ax.axis([55, 175, 0, 0.03])
ax.grid(True);

모든 text함수는 matplotlib.text.Text
인스턴스를 반환합니다. 위의 줄과 마찬가지로 키워드 인수를 텍스트 함수에 전달하여 속성을 사용자 지정할 수 있습니다.
t = ax.set_xlabel('my data', fontsize=14, color='red')
이러한 속성은 텍스트 속성 및 레이아웃 에서 자세히 다룹니다 .
텍스트에서 수학적 표현 사용 #
Matplotlib는 모든 텍스트 표현식에서 TeX 방정식 표현식을 허용합니다. 예를 들어 표현을 쓰려면\(\sigma_i=15\)제목에 달러 기호로 둘러싸인 TeX 표현식을 작성할 수 있습니다.
ax.set_title(r'$\sigma_i=15$')
여기서 r제목 문자열 앞에 오는 것은 문자열이
원시 문자열이며 백슬래시를 파이썬 이스케이프로 처리하지 않음을 나타냅니다. Matplotlib에는 내장된 TeX 표현식 파서 및 레이아웃 엔진이 있으며 자체 수학 글꼴을 제공합니다. 자세한 내용은
수학 표현식 작성 을 참조하십시오 . 또한 LaTeX를 직접 사용하여 텍스트 서식을 지정하고 출력을 표시 그림이나 저장된 포스트스크립트에 직접 통합할 수 있습니다 . LaTeX를 사용한 텍스트 렌더링을 참조하십시오 .
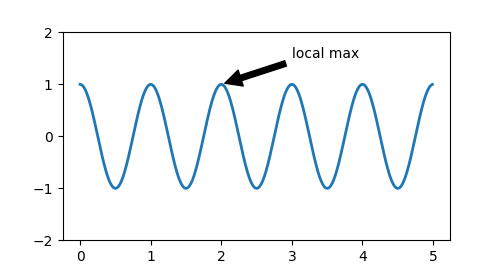
주석 #
또한 xy 를 가리키는 화살표를 xytext 의 텍스트 조각에 연결하여 플롯의 포인트에 주석을 달 수도 있습니다 .
fig, ax = plt.subplots(figsize=(5, 2.7))
t = np.arange(0.0, 5.0, 0.01)
s = np.cos(2 * np.pi * t)
line, = ax.plot(t, s, lw=2)
ax.annotate('local max', xy=(2, 1), xytext=(3, 1.5),
arrowprops=dict(facecolor='black', shrink=0.05))
ax.set_ylim(-2, 2);

(-2.0, 2.0)
이 기본 예에서 xy 와 xytext 는 모두 데이터 좌표에 있습니다. 선택할 수 있는 다른 다양한 좌표계가 있습니다 . 자세한 내용은 기본 주석 및 고급 주석 을 참조하십시오. 더 많은 예제는 Annotating Plots 에서 찾을 수 있습니다 .
전설 #
종종 다음을 사용하여 라인이나 마커를 식별하려고 합니다 Axes.legend.

<matplotlib.legend.Legend object at 0x7f2cde2aaa40>
Matplotlib의 범례는 레이아웃, 배치 및 표현할 수 있는 아티스트가 매우 유연합니다. 범례 가이드 에서 자세히 설명 합니다.
축 스케일 및 틱 #
각 Axes에는 Axisx축과 y축을 나타내는 두 개(또는 세 개)의 개체가 있습니다. 이들은 Axis, 틱 로케이터 및 틱 포맷터 의 스케일 을 제어합니다 . 추가 Axis 개체를 표시하기 위해 추가 축을 연결할 수 있습니다.
저울 #
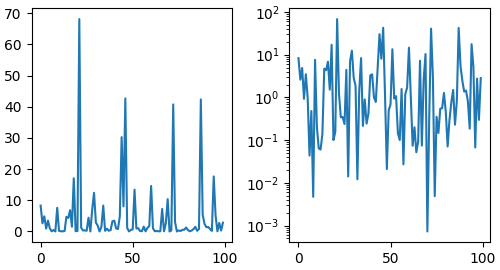
선형 스케일 외에도 Matplotlib는 로그 스케일과 같은 비선형 스케일을 제공합니다. loglog로그 스케일이 많이 사용되기 때문에 , semilogx, 와
같은 직접적인 방법도 있습니다 semilogy. 다양한 척도가 있습니다( 다른 예 는 척도 참조
). 여기서 스케일을 수동으로 설정합니다.

[<matplotlib.lines.Line2D object at 0x7f2cde4a5930>]
척도는 데이터 값에서 축을 따라 간격으로 매핑을 설정합니다. 이는 양방향으로 발생하며 Matplotlib이 데이터 좌표에서 Axes, Figure 또는 화면 좌표로 매핑하는 방식인 변환 으로 결합됩니다. 변환 자습서 를 참조하십시오 .
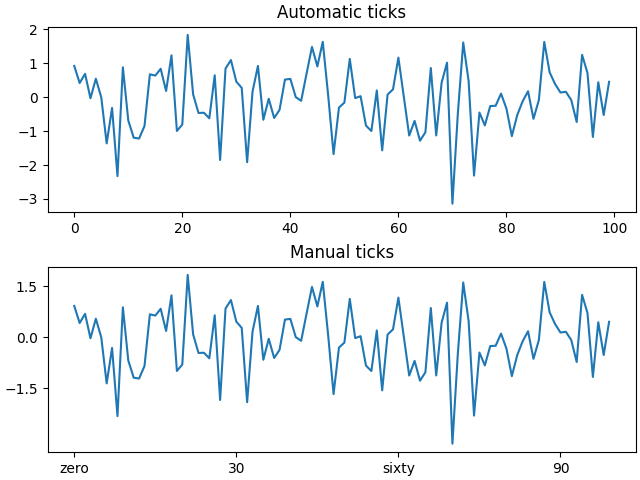
틱 로케이터 및 포매터 #
각 Axis에는 Axis 객체를 따라 눈금 표시를 할 위치를 선택 하는 눈금 표시기 와 포맷터 가 있습니다. 이에 대한 간단한 인터페이스는
set_xticks다음과 같습니다.
fig, axs = plt.subplots(2, 1, layout='constrained')
axs[0].plot(xdata, data1)
axs[0].set_title('Automatic ticks')
axs[1].plot(xdata, data1)
axs[1].set_xticks(np.arange(0, 100, 30), ['zero', '30', 'sixty', '90'])
axs[1].set_yticks([-1.5, 0, 1.5]) # note that we don't need to specify labels
axs[1].set_title('Manual ticks');

Text(0.5, 1.0, 'Manual ticks')
서로 다른 스케일은 서로 다른 로케이터와 포매터를 가질 수 있습니다. 예를 들어 위의 로그 스케일은 LogLocator및 LogFormatter. 다른 포맷터 및 로케이터와 직접 작성하기 위한 정보는 Tick 로케이터 및
Tick 포맷터 를 참조하십시오
.
날짜와 문자열 그리기 #
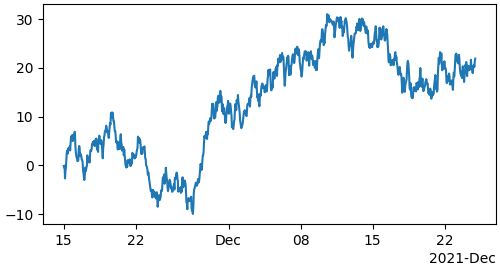
Matplotlib는 부동 소수점 숫자뿐만 아니라 날짜 배열 및 문자열 배열 플로팅을 처리할 수 있습니다. 이들은 적절한 특수 로케이터 및 포맷터를 얻습니다. 날짜:
fig, ax = plt.subplots(figsize=(5, 2.7), layout='constrained')
dates = np.arange(np.datetime64('2021-11-15'), np.datetime64('2021-12-25'),
np.timedelta64(1, 'h'))
data = np.cumsum(np.random.randn(len(dates)))
ax.plot(dates, data)
cdf = mpl.dates.ConciseDateFormatter(ax.xaxis.get_major_locator())
ax.xaxis.set_major_formatter(cdf);

자세한 내용은 날짜 예(예: 날짜 눈금 레이블 ) 를 참조하십시오.
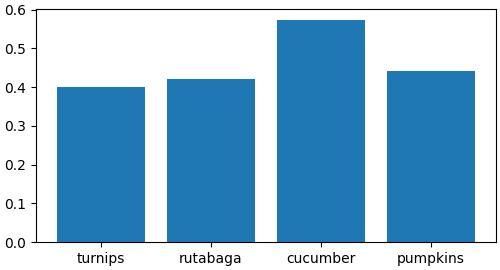
문자열의 경우 범주형 플로팅을 얻습니다(참조: 범주형 변수 플로팅 ).
fig, ax = plt.subplots(figsize=(5, 2.7), layout='constrained')
categories = ['turnips', 'rutabaga', 'cucumber', 'pumpkins']
ax.bar(categories, np.random.rand(len(categories)));

<BarContainer object of 4 artists>
범주형 플로팅에 대한 한 가지 주의 사항은 문자열이 모두 숫자나 날짜를 나타내는 경우에도 텍스트 파일을 구문 분석하는 일부 메서드는 문자열 목록을 반환한다는 것입니다. 1000개의 문자열을 전달하면 Matplotlib는 1000개의 범주를 의미한다고 생각하고 플롯에 1000개의 틱을 추가합니다!
추가 축 개체 #
하나의 차트에 크기가 다른 데이터를 플로팅하려면 추가 y축이 필요할 수 있습니다. 이러한 축은 를 사용
twinx하여 보이지 않는 x축과 y축이 오른쪽에 있는 새 축을 추가하여 만들 수 있습니다( 와 유사 twiny). 다른 예는 척도가 다른 도표를 참조하십시오
.
마찬가지로 기본 축과 다른 축척을 갖는 또는를 추가하여 secondary_xaxis다른
secondary_yaxis축척이나 단위로 데이터를 나타낼 수 있습니다. 추가 예제는 보조 축을 참조하십시오
.
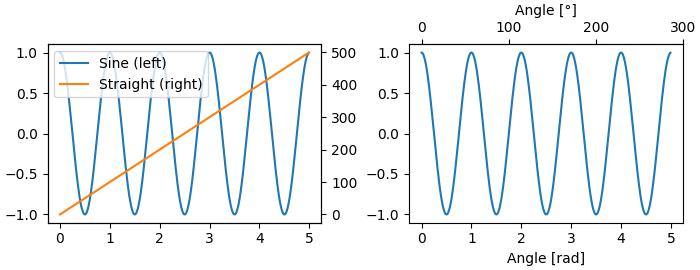
fig, (ax1, ax3) = plt.subplots(1, 2, figsize=(7, 2.7), layout='constrained')
l1, = ax1.plot(t, s)
ax2 = ax1.twinx()
l2, = ax2.plot(t, range(len(t)), 'C1')
ax2.legend([l1, l2], ['Sine (left)', 'Straight (right)'])
ax3.plot(t, s)
ax3.set_xlabel('Angle [rad]')
ax4 = ax3.secondary_xaxis('top', functions=(np.rad2deg, np.deg2rad))
ax4.set_xlabel('Angle [°]')

Text(0.5, 509.6660000000001, 'Angle [°]')
색상 매핑 데이터 #
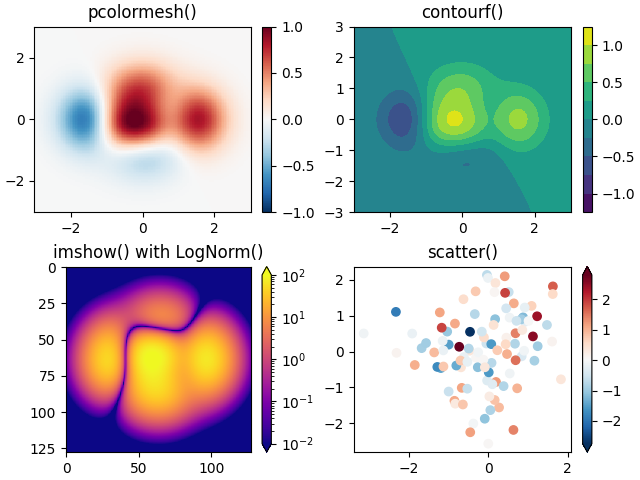
종종 우리는 컬러맵의 색상으로 표현되는 플롯의 3차원을 원합니다. Matplotlib에는 다음과 같은 다양한 플롯 유형이 있습니다.
X, Y = np.meshgrid(np.linspace(-3, 3, 128), np.linspace(-3, 3, 128))
Z = (1 - X/2 + X**5 + Y**3) * np.exp(-X**2 - Y**2)
fig, axs = plt.subplots(2, 2, layout='constrained')
pc = axs[0, 0].pcolormesh(X, Y, Z, vmin=-1, vmax=1, cmap='RdBu_r')
fig.colorbar(pc, ax=axs[0, 0])
axs[0, 0].set_title('pcolormesh()')
co = axs[0, 1].contourf(X, Y, Z, levels=np.linspace(-1.25, 1.25, 11))
fig.colorbar(co, ax=axs[0, 1])
axs[0, 1].set_title('contourf()')
pc = axs[1, 0].imshow(Z**2 * 100, cmap='plasma',
norm=mpl.colors.LogNorm(vmin=0.01, vmax=100))
fig.colorbar(pc, ax=axs[1, 0], extend='both')
axs[1, 0].set_title('imshow() with LogNorm()')
pc = axs[1, 1].scatter(data1, data2, c=data3, cmap='RdBu_r')
fig.colorbar(pc, ax=axs[1, 1], extend='both')
axs[1, 1].set_title('scatter()')

Text(0.5, 1.0, 'scatter()')
컬러맵 #
이들은 모두 ScalarMappable
개체에서 파생된 아티스트의 예입니다. 그들은 모두 vmin 과 vmax 사이의 선형 매핑을 cmap 에 의해 지정된 컬러맵으로 설정할 수 있습니다 . Matplotlib에는 선택할 수 있는 많은 컬러맵이 있습니다( Choosing Colormaps in Matplotlib ). 직접 만들거나( Matplotlib에서 컬러맵 생성 ) 타사 패키지 로 다운로드할
수 있습니다.
정규화 #
LogNorm때때로 우리는 위의 예 에서와 같이 데이터를 컬러맵에 비선형 매핑하기를 원합니다 . 우리는 ScalarMappable 에 vmin 및 vmax 대신 norm 인수를 제공하여 이를 수행합니다 . 더 많은 정규화는 Colormap Normalization 에서 볼 수 있습니다.
컬러바 #
를 추가하면 colorbar색상을 기본 데이터에 다시 연결하는 키가 제공됩니다. 컬러바는 그림 수준의 아티스트이며 ScalarMappable(표준 및 컬러맵에 대한 정보를 가져오는 위치)에 연결되며 일반적으로 상위 Axes에서 공간을 훔칩니다. 컬러바 배치 는 복잡할 수 있습니다
. 자세한 내용은 컬러바 배치 를 참조하십시오. 확장 키워드를 사용하여 색상 막대의 모양을 변경하여
끝 부분에 화살표를 추가하고 축소 및 종횡비 를 사용하여 크기를 제어할 수도 있습니다. 마지막으로 컬러바에는 표준에 적합한 기본 로케이터와 포맷터가 있습니다. 이들은 다른 Axis 개체와 마찬가지로 변경할 수 있습니다.
여러 그림 및 축으로 작업하기 #
또는 를 여러 번 호출하여 여러 Figure를 열 수 있습니다
. 개체 참조를 유지하면 그림에 아티스트를 추가할 수 있습니다.fig = plt.figure()fig2, ax = plt.subplots()
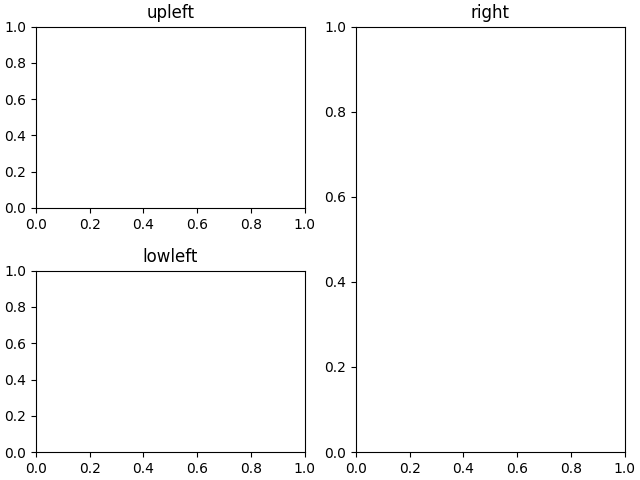
여러 축을 추가하는 방법에는 여러 가지가 있지만 가장 기본적인 방법은
plt.subplots()위에서 사용한 것과 같습니다. subplot_mosaic. _

Text(0.5, 1.0, 'right')
Matplotlib에는 Axes 배열을 위한 매우 정교한 도구가 있습니다. Arranging multiple Axes in a Figure 및 Complex and semantic figure composition 을 참조하십시오 .
더 읽어보기 #
더 많은 플롯 유형에 대해서는 플롯 유형 및 API 참조 , 특히 Axes API 를 참조하십시오 .
스크립트의 총 실행 시간: (0분 9.122초)