메모
전체 예제 코드를 다운로드 하려면 여기 를 클릭 하십시오.
그림에서 여러 축 정렬 #
종종 하나의 그림에 한 번에 둘 이상의 축이 필요하며 일반적으로 일반 그리드로 구성됩니다. Matplotlib에는 라이브러리의 역사를 통해 발전해 온 Axes 그리드 작업을 위한 다양한 도구가 있습니다. 여기서 우리는 사용자가 가장 자주 사용해야 한다고 생각하는 도구, Axes가 구성되는 방식을 뒷받침하는 도구 및 이전 도구 중 일부를 언급할 것입니다.
메모
Matplotlib는 Axes 를 사용하여 데이터, x축 및 y축, 눈금, 레이블, 제목 등을 포함하는 그리기 영역을 참조합니다 . 자세한 내용 은 그림의 부분 을 참조하십시오. 자주 사용되는 또 다른 용어는 다른 Axes 개체와 함께 그리드에 있는 Axes를 나타내는 "서브플롯"입니다.
개요 #
그리드 모양의 축 조합 만들기 #
subplots도형과 축 그리드를 만드는 데 사용되는 기본 기능입니다. 그림에 모든 Axes를 한 번에 생성하고 배치하고 그리드의 Axes에 대한 핸들이 있는 객체 배열을 반환합니다. 참조하십시오
Figure.subplots.
또는
subplot_mosaicAxes가 행이나 열에 걸쳐 있을 수 있는 유연성이 추가되어 Figure와 Axes 그리드를 만드는 간단한 방법입니다. Axes는 배열 대신 레이블이 지정된 사전에 반환됩니다. 복잡하고 의미론적인 그림 구성
Figure.subplot_mosaic도 참조하십시오 .
때때로 하나 이상의 고유한 Axes 그리드 그룹을 갖는 것이 자연스럽습니다. 이 경우 Matplotlib에는 다음과 같은 개념이 있습니다 SubFigure.
SubFigure그림 속의 가상 그림.
기본 도구 #
GridSpec이들의 기본은 a 와 a 의 개념입니다 SubplotSpec.
GridSpec서브플롯이 배치될 그리드의 형상을 지정합니다. 그리드의 행 수와 열 수를 설정해야 합니다. 선택적으로 서브플롯 레이아웃 매개변수(예: 왼쪽, 오른쪽 등)를 조정할 수 있습니다.
SubplotSpec주어진 에서 서브플롯의 위치를 지정합니다
GridSpec.
한 번에 단일 축 추가 #
위의 함수는 단일 함수 호출에서 모든 Axes를 생성합니다. 축을 한 번에 하나씩 추가하는 것도 가능하며 원래 Matplotlib가 작동하는 방식이었습니다. 그렇게 하는 것은 일반적으로 덜 우아하고 유연하지만 때때로 대화형 작업이나 사용자 정의 위치에 축을 배치하는 데 유용합니다.
add_axes그림 너비 또는 높이의 분수로 지정된 위치에 단일 축을 추가합니다 .
[left, bottom, width, height]subplot또는Figure.add_subplot1 기반 인덱싱(Matlab에서 상속됨)을 사용하여 그림에 단일 서브플롯을 추가합니다. 그리드 셀 범위를 지정하여 열과 행을 확장할 수 있습니다.
subplot2grid와 유사
pyplot.subplot하지만 셀을 선택하기 위해 0 기반 인덱싱과 2차원 파이썬 슬라이싱을 사용합니다.
그리드를 만드는 고급 방법 #
기본 2x2 그리드 #
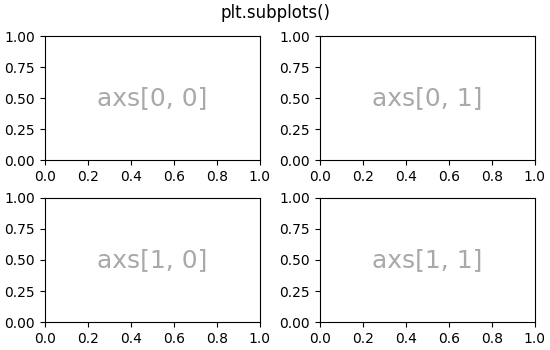
를 사용하여 Axes의 기본 2x2 그리드를 만들 수 있습니다
subplots. Figure
인스턴스와 Axes객체 배열을 반환 합니다. Axes 개체는 아티스트를 Axes에 배치하는 메서드에 액세스하는 데 사용할 수 있습니다. 여기서는 를 사용 annotate하지만 다른 예는 , 등이 될 수 plot있습니다
pcolormesh.
import matplotlib.pyplot as plt
import numpy as np
fig, axs = plt.subplots(ncols=2, nrows=2, figsize=(5.5, 3.5),
layout="constrained")
# add an artist, in this case a nice label in the middle...
for row in range(2):
for col in range(2):
axs[row, col].annotate(f'axs[{row}, {col}]', (0.5, 0.5),
transform=axs[row, col].transAxes,
ha='center', va='center', fontsize=18,
color='darkgrey')
fig.suptitle('plt.subplots()')

Text(0.5, 0.9880942857142857, 'plt.subplots()')
우리는 많은 Axes에 주석을 달 것이므로 필요할 때마다 큰 주석 코드를 사용하는 대신 주석을 캡슐화합니다.
def annotate_axes(ax, text, fontsize=18):
ax.text(0.5, 0.5, text, transform=ax.transAxes,
ha="center", va="center", fontsize=fontsize, color="darkgrey")
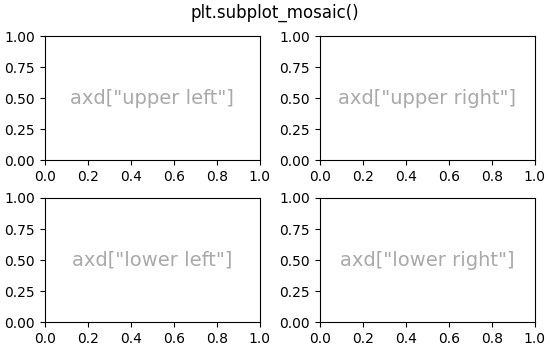
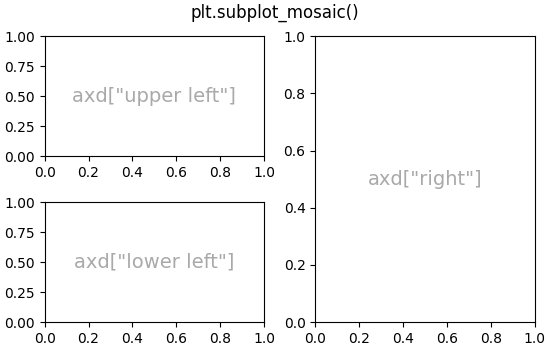
에서도 동일한 효과를 얻을 수 subplot_mosaic있지만 반환 유형은 배열이 아닌 사전입니다. 여기서 사용자는 키에 유용한 의미를 부여할 수 있습니다. 여기서 우리는 두 개의 목록을 제공합니다. 각 목록은 행을 나타내고 목록의 각 요소는 열을 나타내는 키입니다.
fig, axd = plt.subplot_mosaic([['upper left', 'upper right'],
['lower left', 'lower right']],
figsize=(5.5, 3.5), layout="constrained")
for k in axd:
annotate_axes(axd[k], f'axd["{k}"]', fontsize=14)
fig.suptitle('plt.subplot_mosaic()')

Text(0.5, 0.9880942857142857, 'plt.subplot_mosaic()')
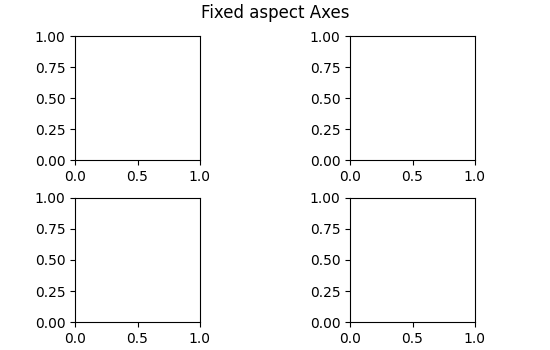
고정 종횡비의 그리드 축 #
고정 종횡비 축은 이미지나 지도에 일반적입니다. 그러나 Axes의 크기에 두 가지 제약 조건이 부과되기 때문에 레이아웃에 문제가 있습니다. 즉, 그림에 맞고 가로 세로 비율이 설정되어 있습니다. 이로 인해 기본적으로 축 사이에 큰 간격이 생깁니다.
fig, axs = plt.subplots(2, 2, layout="constrained", figsize=(5.5, 3.5))
for ax in axs.flat:
ax.set_aspect(1)
fig.suptitle('Fixed aspect Axes')

Text(0.5, 0.9880942857142857, 'Fixed aspect Axes')
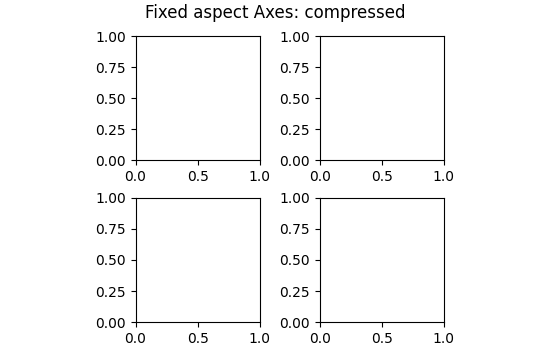
이 문제를 해결하는 한 가지 방법은 도형의 종횡비를 축의 종횡비에 가깝게 변경하는 것이지만 시행 착오가 필요합니다. Matplotlib는 layout="compressed"축 사이의 간격을 줄이기 위해 간단한 그리드와 함께 작동하는 를 제공합니다. ( mpl_toolkits또한 유사한 효과를 달성하기 위해 제공 ImageGrid되지만 비표준 Axes 클래스를 사용합니다.)
fig, axs = plt.subplots(2, 2, layout="compressed", figsize=(5.5, 3.5))
for ax in axs.flat:
ax.set_aspect(1)
fig.suptitle('Fixed aspect Axes: compressed')

Text(0.5, 0.9880942857142857, 'Fixed aspect Axes: compressed')
그리드의 행 또는 열에 걸친 축 #
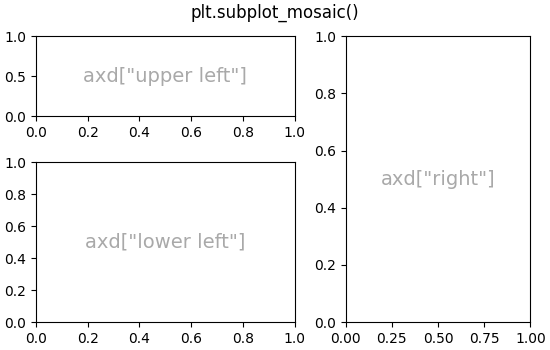
때때로 우리는 축이 그리드의 행이나 열에 걸쳐 있기를 원합니다. 실제로 이 작업을 수행하는 방법은 여러 가지가 있지만 가장 편리한 방법은 subplot_mosaic다음 키 중 하나를 반복하여 사용하는 것입니다.
fig, axd = plt.subplot_mosaic([['upper left', 'right'],
['lower left', 'right']],
figsize=(5.5, 3.5), layout="constrained")
for k in axd:
annotate_axes(axd[k], f'axd["{k}"]', fontsize=14)
fig.suptitle('plt.subplot_mosaic()')

Text(0.5, 0.9880942857142857, 'plt.subplot_mosaic()')
GridSpec또는 를 사용하여 동일한 작업을 수행하는 방법에 대한 설명은 아래를 참조하십시오
subplot2grid.
그리드의 가변 너비 또는 높이 #
그리드의 행 높이와 열 너비를 모두 허용하려면 subplotsgridspec_kw 키워드 인수 를 사용하십시오. 에서 허용하는 간격 매개변수 를 및
에 전달할 수 있습니다 .subplot_mosaicGridSpecsubplotssubplot_mosaic
gs_kw = dict(width_ratios=[1.4, 1], height_ratios=[1, 2])
fig, axd = plt.subplot_mosaic([['upper left', 'right'],
['lower left', 'right']],
gridspec_kw=gs_kw, figsize=(5.5, 3.5),
layout="constrained")
for k in axd:
annotate_axes(axd[k], f'axd["{k}"]', fontsize=14)
fig.suptitle('plt.subplot_mosaic()')

Text(0.5, 0.9880942857142857, 'plt.subplot_mosaic()')
중첩 축 레이아웃 #
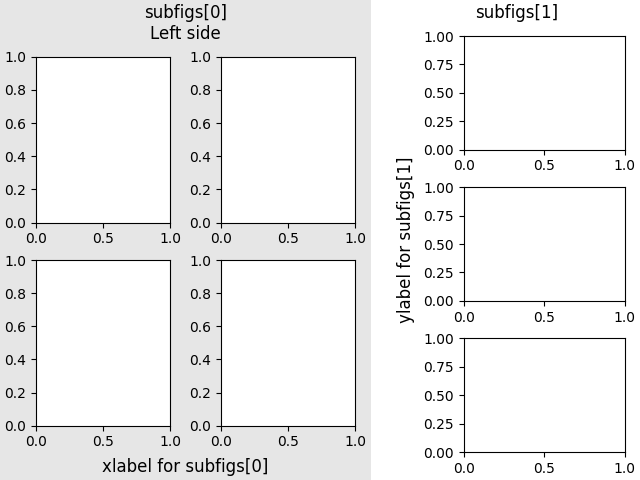
때로는 서로 관련될 필요가 없는 두 개 이상의 Axes 그리드를 갖는 것이 도움이 될 수 있습니다. 이를 수행하는 가장 간단한 방법은 를 사용하는 것 Figure.subfigures입니다. 하위 그림 레이아웃은 독립적이므로 각 하위 그림의 축 척추가 반드시 정렬되지는 않습니다. GridSpecFromSubplotSpec. _
fig = plt.figure(layout="constrained")
subfigs = fig.subfigures(1, 2, wspace=0.07, width_ratios=[1.5, 1.])
axs0 = subfigs[0].subplots(2, 2)
subfigs[0].set_facecolor('0.9')
subfigs[0].suptitle('subfigs[0]\nLeft side')
subfigs[0].supxlabel('xlabel for subfigs[0]')
axs1 = subfigs[1].subplots(3, 1)
subfigs[1].suptitle('subfigs[1]')
subfigs[1].supylabel('ylabel for subfigs[1]')

Text(0.016867713730569944, 0.5, 'ylabel for subfigs[1]')
subplot_mosaic중첩 목록 을 사용하여 축을 중첩하는 것도 가능 합니다. 이 방법은 위와 같이 하위 그림을 사용하지 않으므로 하위 그림별 suptitle및 등을 추가하는 기능이 부족합니다. 오히려
아래 설명된 방법 supxlabel을 둘러싼 편의 래퍼 입니다.subgridspec

저수준 및 고급 그리드 방법 #
내부적으로 Axes 그리드의 배열은 GridSpec및 의 인스턴스를 생성하여 제어합니다 SubplotSpec. GridSpec 은 셀의 (균일하지 않을 수 있는) 그리드를 정의합니다. GridSpec 에 대한 인덱싱 은 하나 이상의 그리드 셀을 포함하고 Axes의 위치를 지정하는 데 사용할 수 있는 SubplotSpec 을 반환합니다.
다음 예제는 GridSpec 개체 를 사용하여 Axes를 정렬하기 위해 저수준 방법을 사용하는 방법을 보여줍니다 .
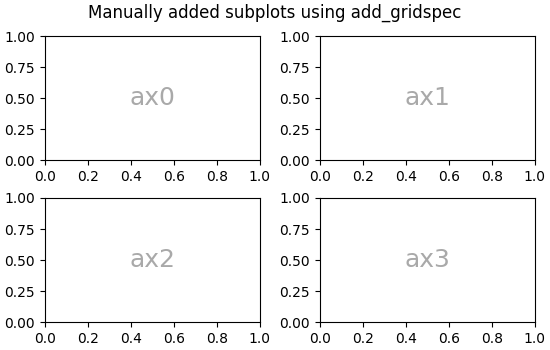
기본 2x2 그리드 #
다음과 같은 방식으로 2x2 그리드를 만들 수 있습니다
.plt.subplots(2, 2)
fig = plt.figure(figsize=(5.5, 3.5), layout="constrained")
spec = fig.add_gridspec(ncols=2, nrows=2)
ax0 = fig.add_subplot(spec[0, 0])
annotate_axes(ax0, 'ax0')
ax1 = fig.add_subplot(spec[0, 1])
annotate_axes(ax1, 'ax1')
ax2 = fig.add_subplot(spec[1, 0])
annotate_axes(ax2, 'ax2')
ax3 = fig.add_subplot(spec[1, 1])
annotate_axes(ax3, 'ax3')
fig.suptitle('Manually added subplots using add_gridspec')

Text(0.5, 0.9880942857142857, 'Manually added subplots using add_gridspec')
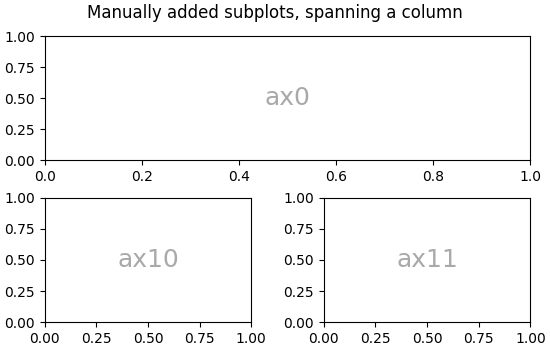
그리드의 행 또는 그리드에 걸친 축 #
NumPy 슬라이스 구문 을 사용하여 사양 배열을 인덱싱할 수
있으며 새 Axes는 슬라이스에 걸쳐 있습니다. 이는 다음과 동일합니다 .fig, axd = plt.subplot_mosaic([['ax0', 'ax0'], ['ax1', 'ax2']], ...)
fig = plt.figure(figsize=(5.5, 3.5), layout="constrained")
spec = fig.add_gridspec(2, 2)
ax0 = fig.add_subplot(spec[0, :])
annotate_axes(ax0, 'ax0')
ax10 = fig.add_subplot(spec[1, 0])
annotate_axes(ax10, 'ax10')
ax11 = fig.add_subplot(spec[1, 1])
annotate_axes(ax11, 'ax11')
fig.suptitle('Manually added subplots, spanning a column')

Text(0.5, 0.9880942857142857, 'Manually added subplots, spanning a column')
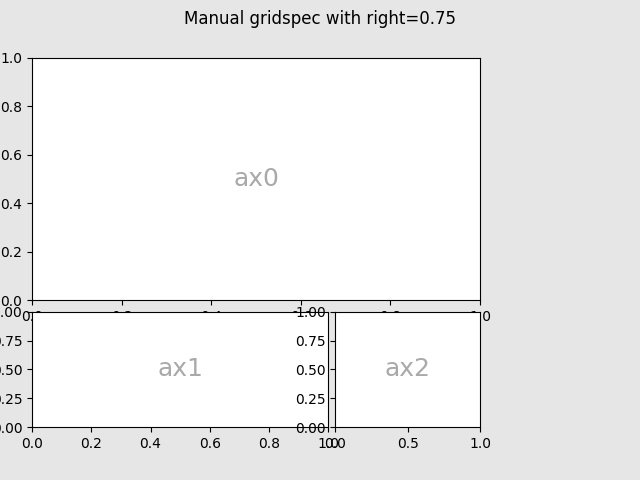
GridSpec 레이아웃 수동 조정 #
GridSpec 이 명시적으로 사용되는 경우 GridSpec 에서 생성된 서브플롯의 레이아웃 매개변수를 조정할 수 있습니다 . 이 옵션은 왼쪽 과 오른쪽 을 모두 무시 하고 그림을 채우기 위해 서브플롯 크기를 조정 하는 것과 호환되지 않습니다 constrained_layout.
일반적으로 이러한 수동 배치에는 Axes 눈금 레이블이 Axes와 겹치지 않도록 반복해야 합니다.Figure.tight_layout
이러한 간격 매개변수는 또한 gridspec_kw 인수로 전달 될 subplots수
있습니다.subplot_mosaic
fig = plt.figure(layout=None, facecolor='0.9')
gs = fig.add_gridspec(nrows=3, ncols=3, left=0.05, right=0.75,
hspace=0.1, wspace=0.05)
ax0 = fig.add_subplot(gs[:-1, :])
annotate_axes(ax0, 'ax0')
ax1 = fig.add_subplot(gs[-1, :-1])
annotate_axes(ax1, 'ax1')
ax2 = fig.add_subplot(gs[-1, -1])
annotate_axes(ax2, 'ax2')
fig.suptitle('Manual gridspec with right=0.75')

Text(0.5, 0.98, 'Manual gridspec with right=0.75')
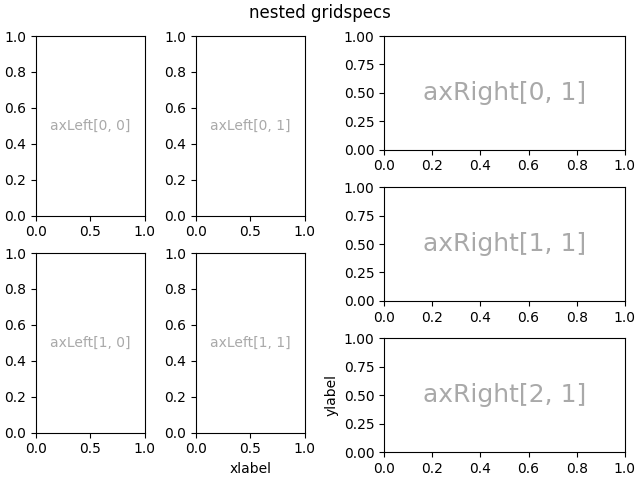
SubplotSpec을 사용한 중첩 레이아웃 #
subfigures를 사용하는
것과 유사한 중첩된 레이아웃을 만들 수 있습니다 subgridspec. 여기서 Axes 척추 가
정렬됩니다.
이는 더 자세한 정보에서도 사용할 수 있습니다
gridspec.GridSpecFromSubplotSpec.
fig = plt.figure(layout="constrained")
gs0 = fig.add_gridspec(1, 2)
gs00 = gs0[0].subgridspec(2, 2)
gs01 = gs0[1].subgridspec(3, 1)
for a in range(2):
for b in range(2):
ax = fig.add_subplot(gs00[a, b])
annotate_axes(ax, f'axLeft[{a}, {b}]', fontsize=10)
if a == 1 and b == 1:
ax.set_xlabel('xlabel')
for a in range(3):
ax = fig.add_subplot(gs01[a])
annotate_axes(ax, f'axRight[{a}, {b}]')
if a == 2:
ax.set_ylabel('ylabel')
fig.suptitle('nested gridspecs')

Text(0.5, 0.99131875, 'nested gridspecs')
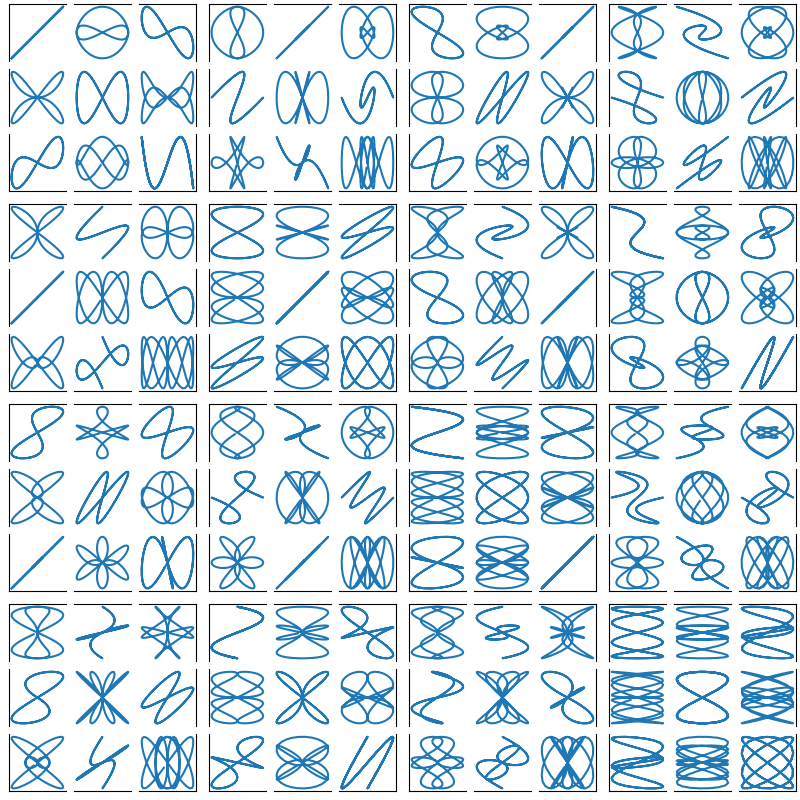
중첩된 GridSpec 의 보다 정교한 예는 다음과 같습니다 . 각 셀이 Axes의 내부 3x3 그리드를 포함하는 외부 4x4 그리드를 만듭니다. 각 내부 3x3 그리드에 적절한 가시를 숨겨 외부 4x4 그리드의 윤곽을 그립니다.
def squiggle_xy(a, b, c, d, i=np.arange(0.0, 2*np.pi, 0.05)):
return np.sin(i*a)*np.cos(i*b), np.sin(i*c)*np.cos(i*d)
fig = plt.figure(figsize=(8, 8), constrained_layout=False)
outer_grid = fig.add_gridspec(4, 4, wspace=0, hspace=0)
for a in range(4):
for b in range(4):
# gridspec inside gridspec
inner_grid = outer_grid[a, b].subgridspec(3, 3, wspace=0, hspace=0)
axs = inner_grid.subplots() # Create all subplots for the inner grid.
for (c, d), ax in np.ndenumerate(axs):
ax.plot(*squiggle_xy(a + 1, b + 1, c + 1, d + 1))
ax.set(xticks=[], yticks=[])
# show only the outside spines
for ax in fig.get_axes():
ss = ax.get_subplotspec()
ax.spines.top.set_visible(ss.is_first_row())
ax.spines.bottom.set_visible(ss.is_last_row())
ax.spines.left.set_visible(ss.is_first_col())
ax.spines.right.set_visible(ss.is_last_col())
plt.show()

더 읽어보기 #
참조
다음 함수, 메서드, 클래스 및 모듈의 사용이 이 예제에 표시됩니다.
스크립트의 총 실행 시간: ( 0분 13.006초)