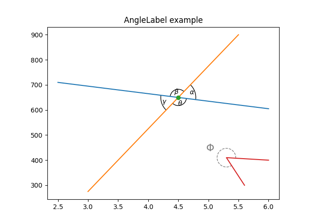
matplotlib.patches.Arc #
- 클래스 matplotlib.patches. 아크 ( xy , 너비 , 높이 , * , 각도 = 0.0 , theta1 = 0.0 , theta2 = 360.0 , ** kwargs ) [출처] #
베이스:
Ellipse타원형 호, 즉 타원의 세그먼트.
내부 최적화로 인해 호를 채울 수 없습니다.
- 매개변수 :
- xy (플로트, 플로트)
타원의 중심입니다.
- 너비 플로트
가로축의 길이입니다.
- 높이 플로트
세로축의 길이입니다.
- 앵글 플로트
타원의 각도 회전(시계 반대 방향).
- theta1, theta2 float, 기본값: 0, 360
호의 시작 각도와 끝 각도(도)입니다. 이 값은 각도 에 상대적입니다 . 예를 들어 각도 = 45이고 theta1 = 90인 경우 절대 시작 각도는 135입니다. 기본 theta1 = 0, theta2 = 360, 즉 완전한 타원입니다. 호는 시계 반대 방향으로 그려집니다. 360보다 크거나 같거나 0보다 작은 각도는 입력 값 mod 360을 취하여 [0, 360) 범위의 등가 각도로 표현됩니다.
- 기타 매개변수 :
- **kwargs
Patch속성 채우기가 지원되지 않기 때문에 fill 및 facecolor 를 제외한 대부분의
Patch속성은 키워드 인수로 지원됩니다.재산
설명
(m, n, 3) 부동 소수점 배열과 dpi 값을 사용하고 (m, n, 3) 배열과 이미지의 왼쪽 하단에서 두 오프셋을 반환하는 필터 함수
알려지지 않은
부울
antialiased또는 아부울 또는 없음
CapStyle또는 {'butt', 'projecting', 'round'}부울
패치 또는 (경로, 변환) 또는 없음
색깔
edgecolor또는 ec색상 또는 없음
facecolor또는 fc색상 또는 없음
부울
str
{'/', '\', '|', '-', '+', 'x', 'o', 'O', '.', '*'}
부울
JoinStyle또는 {'마이터', '라운드', '베벨'}물체
linestyle또는 ls{'-', '--', '-.', ':', '', (오프셋, 온-오프-서열), ...}
linewidth또는 lw부동 또는 없음
부울
None 또는 bool 또는 float 또는 호출 가능
부울
(스케일: float, 길이: float, 임의성: float)
부울 또는 없음
str
부울
뜨다
- **kwargs
- 그리기 ( 렌더러 ) [소스] #
지정된 렌더러 에 호를 그립니다 .
메모
타원은 일반적으로 8개의 3차 베지어 스플라인을 사용하는 근사치를 사용하여 그려집니다. 확인되지 않은 소스에 따르면 이 근사값의 오류는 1.89818e-6입니다.
랭커스터, 돈. 4개의 베지어 큐빅 스플라인을 사용하여 원 또는 타원 근사하기.
매우 높은 정확도로 매우 큰 타원을 그려야 하는 사용 사례가 있으며 충분한 세그먼트(스플라인 또는 선 세그먼트)로 전체 타원을 렌더링하는 데 비용이 너무 많이 듭니다. 따라서 타원의 반지름이 충분히 커서 스플라인 근사의 오류가 표시되는 경우(이상에서 1픽셀 오프셋보다 큼) 다른 기술이 사용됩니다.
이 경우 고정된 수의 스플라인 세그먼트(8)를 사용하여 보이는 각 호와 함께 타원의 보이는 부분만 그려집니다. 알고리즘은 다음과 같이 진행됩니다.
타원이 축(또는 그림) 경계 상자와 교차하는 지점이 있습니다. (이것은 단위 원에 상대적이 되도록 bbox에서 역변환을 수행하여 수행됩니다. 이렇게 하면 회전된 타원 교차를 직접 수행하는 것보다 교차 계산이 훨씬 쉬워집니다.)
이것은 다음의 "원과 교차하는 선" 알고리즘을 사용합니다.
빈스, 존. 컴퓨터 그래픽을 위한 기하학: 공식, 예 및 증명. 런던: Springer-Verlag, 2005.
각 교차점의 각도가 계산됩니다.
양의 x 방향에서 시작하여 시계 반대 방향으로 진행하면 에서 구현된 베지어 호 근사화 기술을 사용하여 정점 쌍 사이에 보이는 각 호 세그먼트가 그려집니다
Path.arc.
- set ( * , agg_filter=<UNSET> , alpha=<UNSET> , angle=<UNSET> , animated=<UNSET> , antialiased=<UNSET> , capstyle=<UNSET> , center=<UNSET> , clip_box=<UNSET > , clip_on=<UNSET> , clip_path=<UNSET> , color=<UNSET> , edgecolor=<UNSET> , facecolor=<UNSET> , fill=<UNSET> , gid=<UNSET> , hatch=<UNSET> , 높이=<미설정> ,in_layout=<설정 해제> ,joinstyle=<UNSET> , label=<UNSET> , linestyle=<UNSET> , linewidth=<UNSET> , mouseover=<UNSET> , path_effects=<UNSET> , picker=<UNSET> , rasterized=<UNSET> , sketch_params= <UNSET> , snap=<UNSET> , transform=<UNSET> , url=<UNSET> , visible=<UNSET> , width=<UNSET> , zorder=<UNSET> ) [소스] #
한 번에 여러 속성을 설정합니다.
지원되는 속성은
재산
설명
(m, n, 3) 부동 소수점 배열과 dpi 값을 사용하고 (m, n, 3) 배열과 이미지의 왼쪽 하단에서 두 오프셋을 반환하는 필터 함수
스칼라 또는 없음
뜨다
부울
antialiased또는 아부울 또는 없음
CapStyle또는 {'butt', 'projecting', 'round'}(플로트, 플로트)
부울
패치 또는 (경로, 변환) 또는 없음
색깔
edgecolor또는 ec색상 또는 없음
facecolor또는 fc색상 또는 없음
부울
str
{'/', '\', '|', '-', '+', 'x', 'o', 'O', '.', '*'}
뜨다
부울
JoinStyle또는 {'마이터', '라운드', '베벨'}물체
linestyle또는 ls{'-', '--', '-.', ':', '', (오프셋, 온-오프-서열), ...}
linewidth또는 lw부동 또는 없음
부울
None 또는 bool 또는 float 또는 호출 가능
부울
(스케일: float, 길이: float, 임의성: float)
부울 또는 없음
str
부울
뜨다
뜨다