메모
전체 예제 코드를 다운로드 하려면 여기 를 클릭 하십시오.
그림 하위 그림 #
때로는 두 개의 서로 다른 레이아웃이 포함된 그림이 있는 것이 바람직합니다. 이는 중첩된 gridspecs 로 달성할 수
있지만 자체 아티스트와 함께 가상 그림을 갖는 것이 도움이 되므로 Matplotlib에는 와
matplotlib.figure.Figure.add_subfigure유사한 방식으로
호출 matplotlib.figure.Figure.add_subplot하거나
하위 그림 matplotlib.figure.Figure.subfigures배열을 만들기 위해 액세스하는 "하위 그림"도 있습니다. 하위 그림은 자체 하위 하위 그림도 가질 수 있습니다.
메모
subfigurev3.4의 새로운 기능이며 API는 여전히 잠정적입니다.
import matplotlib.pyplot as plt
import numpy as np
def example_plot(ax, fontsize=12, hide_labels=False):
pc = ax.pcolormesh(np.random.randn(30, 30), vmin=-2.5, vmax=2.5)
if not hide_labels:
ax.set_xlabel('x-label', fontsize=fontsize)
ax.set_ylabel('y-label', fontsize=fontsize)
ax.set_title('Title', fontsize=fontsize)
return pc
np.random.seed(19680808)
# gridspec inside gridspec
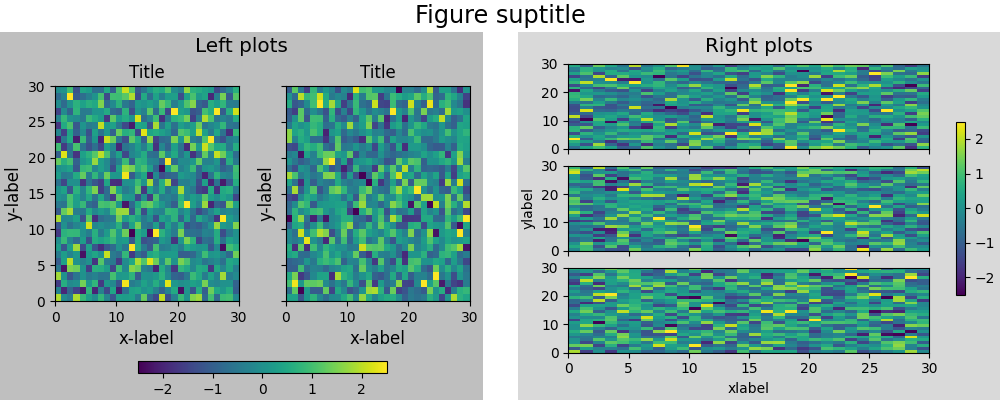
fig = plt.figure(constrained_layout=True, figsize=(10, 4))
subfigs = fig.subfigures(1, 2, wspace=0.07)
axsLeft = subfigs[0].subplots(1, 2, sharey=True)
subfigs[0].set_facecolor('0.75')
for ax in axsLeft:
pc = example_plot(ax)
subfigs[0].suptitle('Left plots', fontsize='x-large')
subfigs[0].colorbar(pc, shrink=0.6, ax=axsLeft, location='bottom')
axsRight = subfigs[1].subplots(3, 1, sharex=True)
for nn, ax in enumerate(axsRight):
pc = example_plot(ax, hide_labels=True)
if nn == 2:
ax.set_xlabel('xlabel')
if nn == 1:
ax.set_ylabel('ylabel')
subfigs[1].set_facecolor('0.85')
subfigs[1].colorbar(pc, shrink=0.6, ax=axsRight)
subfigs[1].suptitle('Right plots', fontsize='x-large')
fig.suptitle('Figure suptitle', fontsize='xx-large')
plt.show()

를 사용하여 하위 그림과 하위 그림을 혼합할 수 있습니다
matplotlib.figure.Figure.add_subfigure. 이를 위해서는 서브플롯이 배치된 gridspec을 가져와야 합니다.
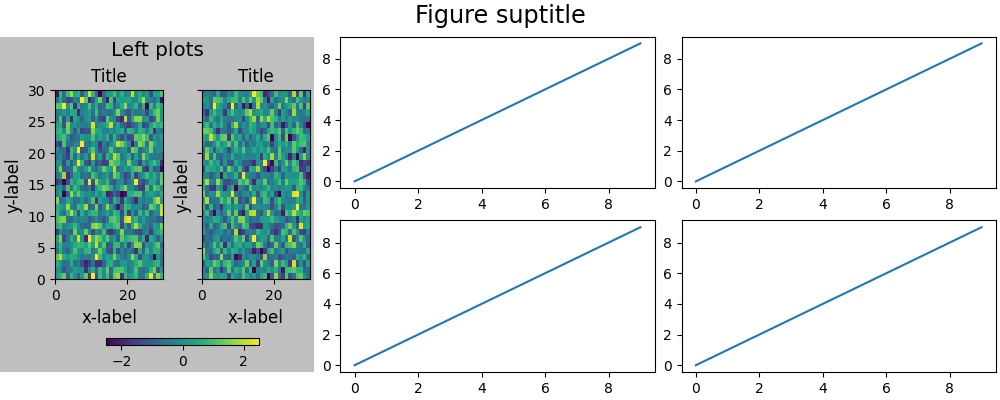
fig, axs = plt.subplots(2, 3, constrained_layout=True, figsize=(10, 4))
gridspec = axs[0, 0].get_subplotspec().get_gridspec()
# clear the left column for the subfigure:
for a in axs[:, 0]:
a.remove()
# plot data in remaining axes:
for a in axs[:, 1:].flat:
a.plot(np.arange(10))
# make the subfigure in the empty gridspec slots:
subfig = fig.add_subfigure(gridspec[:, 0])
axsLeft = subfig.subplots(1, 2, sharey=True)
subfig.set_facecolor('0.75')
for ax in axsLeft:
pc = example_plot(ax)
subfig.suptitle('Left plots', fontsize='x-large')
subfig.colorbar(pc, shrink=0.6, ax=axsLeft, location='bottom')
fig.suptitle('Figure suptitle', fontsize='xx-large')
plt.show()

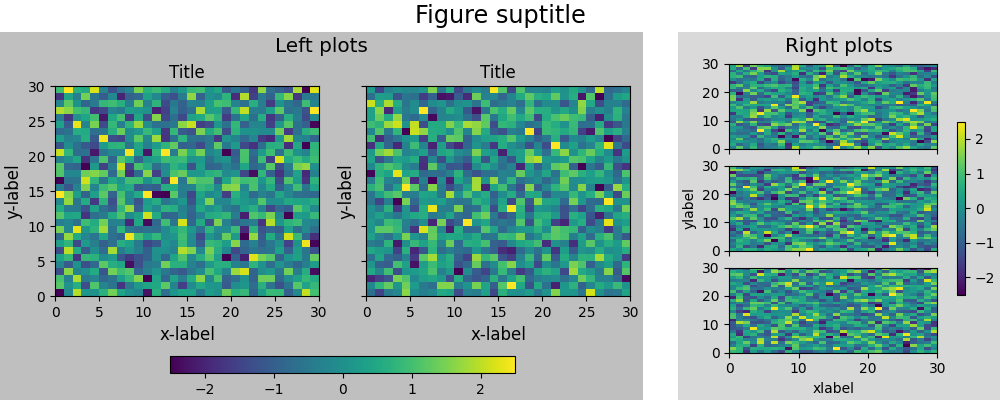
하위 그림은 너비와 높이가 다를 수 있습니다. 이것은 첫 번째 예와 완전히 동일한 예이지만 width_ratios 가 변경되었습니다.
fig = plt.figure(constrained_layout=True, figsize=(10, 4))
subfigs = fig.subfigures(1, 2, wspace=0.07, width_ratios=[2, 1])
axsLeft = subfigs[0].subplots(1, 2, sharey=True)
subfigs[0].set_facecolor('0.75')
for ax in axsLeft:
pc = example_plot(ax)
subfigs[0].suptitle('Left plots', fontsize='x-large')
subfigs[0].colorbar(pc, shrink=0.6, ax=axsLeft, location='bottom')
axsRight = subfigs[1].subplots(3, 1, sharex=True)
for nn, ax in enumerate(axsRight):
pc = example_plot(ax, hide_labels=True)
if nn == 2:
ax.set_xlabel('xlabel')
if nn == 1:
ax.set_ylabel('ylabel')
subfigs[1].set_facecolor('0.85')
subfigs[1].colorbar(pc, shrink=0.6, ax=axsRight)
subfigs[1].suptitle('Right plots', fontsize='x-large')
fig.suptitle('Figure suptitle', fontsize='xx-large')
plt.show()

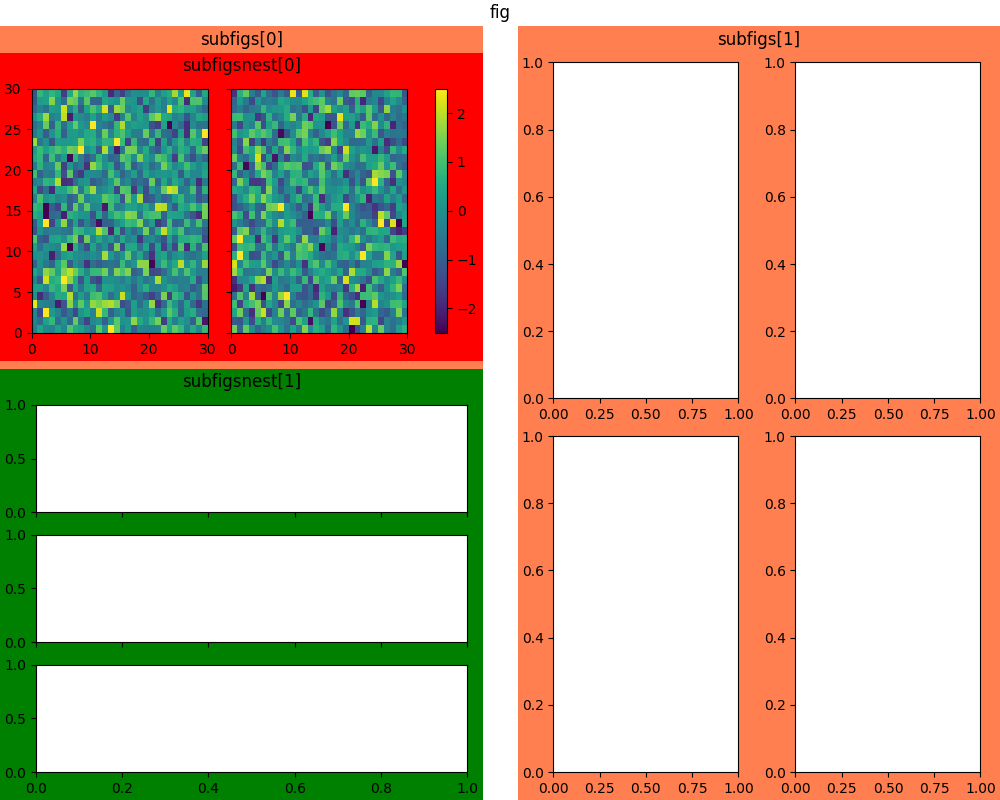
하위 그림은 중첩될 수도 있습니다.
fig = plt.figure(constrained_layout=True, figsize=(10, 8))
fig.suptitle('fig')
subfigs = fig.subfigures(1, 2, wspace=0.07)
subfigs[0].set_facecolor('coral')
subfigs[0].suptitle('subfigs[0]')
subfigs[1].set_facecolor('coral')
subfigs[1].suptitle('subfigs[1]')
subfigsnest = subfigs[0].subfigures(2, 1, height_ratios=[1, 1.4])
subfigsnest[0].suptitle('subfigsnest[0]')
subfigsnest[0].set_facecolor('r')
axsnest0 = subfigsnest[0].subplots(1, 2, sharey=True)
for nn, ax in enumerate(axsnest0):
pc = example_plot(ax, hide_labels=True)
subfigsnest[0].colorbar(pc, ax=axsnest0)
subfigsnest[1].suptitle('subfigsnest[1]')
subfigsnest[1].set_facecolor('g')
axsnest1 = subfigsnest[1].subplots(3, 1, sharex=True)
axsRight = subfigs[1].subplots(2, 2)
plt.show()

스크립트의 총 실행 시간: ( 0분 5.426초)