메모
전체 예제 코드를 다운로드 하려면 여기 를 클릭 하십시오.
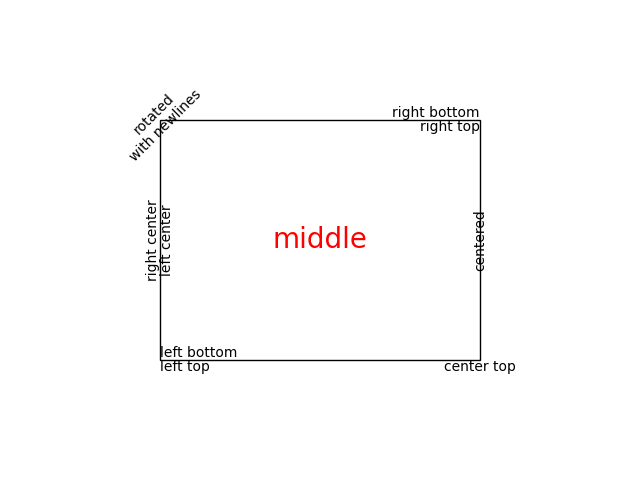
텍스트 레이아웃 #
다른 정렬 및 회전으로 텍스트를 만듭니다.
import matplotlib.pyplot as plt
import matplotlib.patches as patches
fig = plt.figure()
left, width = .25, .5
bottom, height = .25, .5
right = left + width
top = bottom + height
# Draw a rectangle in figure coordinates ((0, 0) is bottom left and (1, 1) is
# upper right).
p = patches.Rectangle((left, bottom), width, height, fill=False)
fig.add_artist(p)
# Figure.text (aka. plt.figtext) behaves like Axes.text (aka. plt.text), with
# the sole exception that the coordinates are relative to the figure ((0, 0) is
# bottom left and (1, 1) is upper right).
fig.text(left, bottom, 'left top',
horizontalalignment='left', verticalalignment='top')
fig.text(left, bottom, 'left bottom',
horizontalalignment='left', verticalalignment='bottom')
fig.text(right, top, 'right bottom',
horizontalalignment='right', verticalalignment='bottom')
fig.text(right, top, 'right top',
horizontalalignment='right', verticalalignment='top')
fig.text(right, bottom, 'center top',
horizontalalignment='center', verticalalignment='top')
fig.text(left, 0.5*(bottom+top), 'right center',
horizontalalignment='right', verticalalignment='center',
rotation='vertical')
fig.text(left, 0.5*(bottom+top), 'left center',
horizontalalignment='left', verticalalignment='center',
rotation='vertical')
fig.text(0.5*(left+right), 0.5*(bottom+top), 'middle',
horizontalalignment='center', verticalalignment='center',
fontsize=20, color='red')
fig.text(right, 0.5*(bottom+top), 'centered',
horizontalalignment='center', verticalalignment='center',
rotation='vertical')
fig.text(left, top, 'rotated\nwith newlines',
horizontalalignment='center', verticalalignment='center',
rotation=45)
plt.show()

참조
다음 함수, 메서드, 클래스 및 모듈의 사용이 이 예제에 표시됩니다.