메모
전체 예제 코드를 다운로드 하려면 여기 를 클릭 하십시오.
이미지 데모 #
Matplotlib에서 이미지를 플롯하는 다양한 방법.
Matplotlib에서 이미지를 그리는 가장 일반적인 방법은
imshow. 다음 예제는 imshow의 많은 기능과 생성할 수 있는 많은 이미지를 보여줍니다.
import numpy as np
import matplotlib.cm as cm
import matplotlib.pyplot as plt
import matplotlib.cbook as cbook
from matplotlib.path import Path
from matplotlib.patches import PathPatch
# Fixing random state for reproducibility
np.random.seed(19680801)
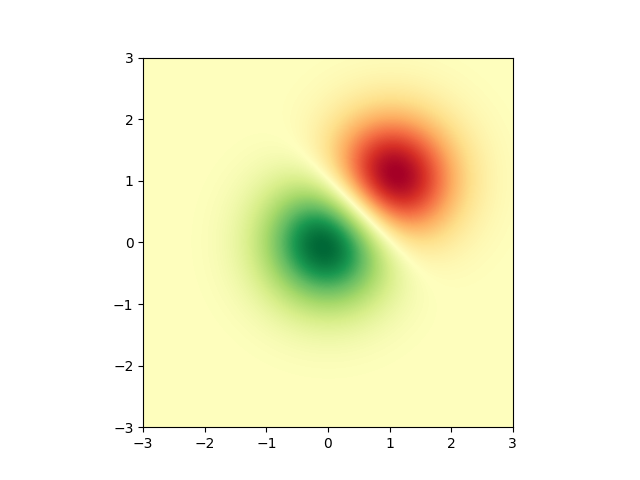
먼저 간단한 이변량 정규 분포를 생성합니다.
delta = 0.025
x = y = np.arange(-3.0, 3.0, delta)
X, Y = np.meshgrid(x, y)
Z1 = np.exp(-X**2 - Y**2)
Z2 = np.exp(-(X - 1)**2 - (Y - 1)**2)
Z = (Z1 - Z2) * 2
fig, ax = plt.subplots()
im = ax.imshow(Z, interpolation='bilinear', cmap=cm.RdYlGn,
origin='lower', extent=[-3, 3, -3, 3],
vmax=abs(Z).max(), vmin=-abs(Z).max())
plt.show()

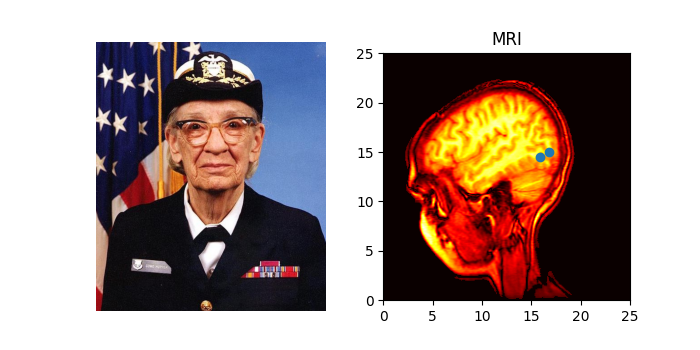
사진의 이미지를 보여주는 것도 가능합니다.
# A sample image
with cbook.get_sample_data('grace_hopper.jpg') as image_file:
image = plt.imread(image_file)
# And another image, using 256x256 16-bit integers.
w, h = 256, 256
with cbook.get_sample_data('s1045.ima.gz') as datafile:
s = datafile.read()
A = np.frombuffer(s, np.uint16).astype(float).reshape((w, h))
extent = (0, 25, 0, 25)
fig, ax = plt.subplot_mosaic([
['hopper', 'mri']
], figsize=(7, 3.5))
ax['hopper'].imshow(image)
ax['hopper'].axis('off') # clear x-axis and y-axis
im = ax['mri'].imshow(A, cmap=plt.cm.hot, origin='upper', extent=extent)
markers = [(15.9, 14.5), (16.8, 15)]
x, y = zip(*markers)
ax['mri'].plot(x, y, 'o')
ax['mri'].set_title('MRI')
plt.show()

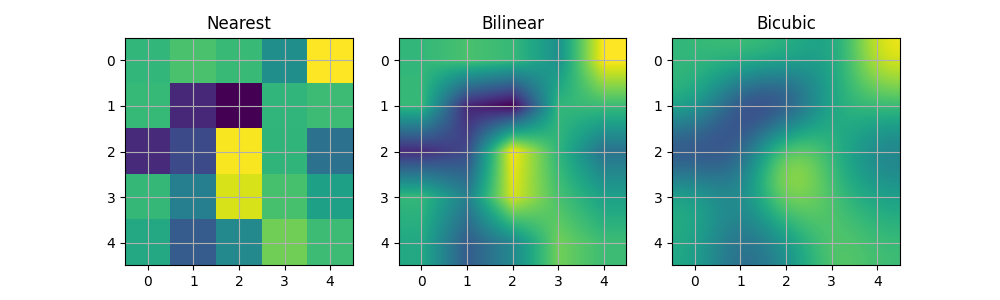
이미지 보간 #
이미지를 표시하기 전에 이미지를 보간하는 것도 가능합니다. 이렇게 하면 데이터 모양이 조작될 수 있지만 원하는 모양을 얻는 데 도움이 될 수 있으므로 주의하십시오. 아래에는 세 가지 다른 보간 방법으로 보간된 동일한(작은) 배열이 표시됩니다.
A[i, j]에서 픽셀의 중심은 (i+0.5, i+0.5)에 표시됩니다. interpolation='nearest'를 사용하는 경우 (i, j) 및 (i+1, j+1)로 경계가 지정된 영역은 동일한 색상을 갖습니다. 보간을 사용하는 경우 픽셀 중심은 가장 가까운 픽셀과 동일한 색상을 갖지만 다른 픽셀은 인접 픽셀 사이에 보간됩니다.
보간을 수행할 때 가장자리 효과를 방지하기 위해 Matplotlib는 가장자리 주위에 동일한 픽셀로 입력 배열을 채웁니다. 아래와 같이 색상이 있는 5x5 배열이 있는 경우:
Matplotlib는 패딩된 배열에서 보간 및 크기 조정을 계산합니다.
그런 다음 결과의 중심 영역을 추출합니다. (매우 오래된 버전의 Matplotlib(<0.63)은 배열을 패딩하지 않고 대신 영향을 받는 가장자리 영역을 숨기도록 보기 제한을 조정했습니다.)
이 접근 방식을 사용하면 가장자리 효과 없이 배열의 전체 범위를 플로팅할 수 있으며, 예를 들어 서로 다른 보간 방법을 사용하여 서로 다른 크기의 여러 이미지를 겹쳐 쌓을 수 있습니다. 레이어 이미지 를 참조하십시오 . 또한 이 새로운 임시 패딩 어레이를 생성해야 하므로 성능 저하를 의미합니다. 정교한 보간은 또한 성능 저하를 의미합니다. 최대 성능 또는 매우 큰 이미지의 경우 interpolation='nearest'가 제안됩니다.
A = np.random.rand(5, 5)
fig, axs = plt.subplots(1, 3, figsize=(10, 3))
for ax, interp in zip(axs, ['nearest', 'bilinear', 'bicubic']):
ax.imshow(A, interpolation=interp)
ax.set_title(interp.capitalize())
ax.grid(True)
plt.show()

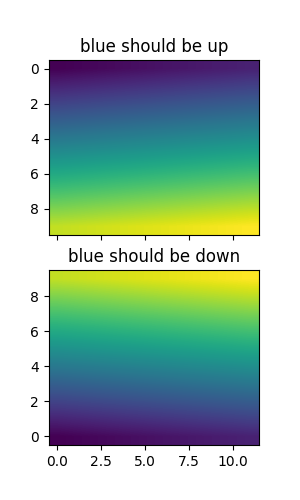
origin 매개변수를 사용하여 왼쪽 상단 또는 오른쪽 하단에 배열 원점 x[0, 0]을 사용하여 이미지를 플로팅할지 여부를 지정할 수 있습니다. matplotlibrc 파일 에서 기본 설정인 image.origin을 제어할 수도 있습니다 . 이 항목에 대한 자세한 내용은 원본 및 범위에 대한 전체 가이드를 참조하십시오 .
x = np.arange(120).reshape((10, 12))
interp = 'bilinear'
fig, axs = plt.subplots(nrows=2, sharex=True, figsize=(3, 5))
axs[0].set_title('blue should be up')
axs[0].imshow(x, origin='upper', interpolation=interp)
axs[1].set_title('blue should be down')
axs[1].imshow(x, origin='lower', interpolation=interp)
plt.show()

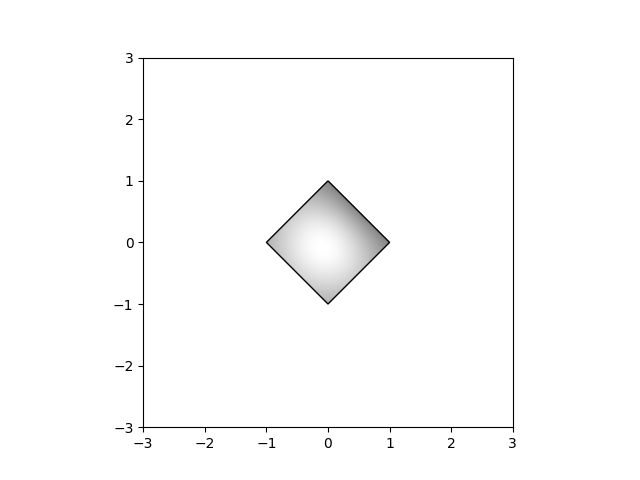
마지막으로 클립 경로를 사용하여 이미지를 표시합니다.
delta = 0.025
x = y = np.arange(-3.0, 3.0, delta)
X, Y = np.meshgrid(x, y)
Z1 = np.exp(-X**2 - Y**2)
Z2 = np.exp(-(X - 1)**2 - (Y - 1)**2)
Z = (Z1 - Z2) * 2
path = Path([[0, 1], [1, 0], [0, -1], [-1, 0], [0, 1]])
patch = PathPatch(path, facecolor='none')
fig, ax = plt.subplots()
ax.add_patch(patch)
im = ax.imshow(Z, interpolation='bilinear', cmap=cm.gray,
origin='lower', extent=[-3, 3, -3, 3],
clip_path=patch, clip_on=True)
im.set_clip_path(patch)
plt.show()

참조
다음 함수, 메서드, 클래스 및 모듈의 사용이 이 예제에 표시됩니다.
스크립트의 총 실행 시간: ( 0분 2.555초)