메모
전체 예제 코드를 다운로드 하려면 여기 를 클릭 하십시오.
TeX을 사용하여 수학 방정식 렌더링하기 #
rcParams["text.usetex"](기본값: False)을 True 로 설정하여 TeX를 사용하여 모든 Matplotlib 텍스트를 렌더링할 수 있습니다
. 이를 위해서는 LaTeX 튜토리얼 을 사용한 텍스트 렌더링에 설명된 TeX 및 기타 종속성이 시스템에 제대로 설치되어 있어야 합니다. Matplotlib는 처리된 TeX 표현식을 캐시하므로 표현식의 첫 번째 항목만 TeX 컴파일을 트리거합니다. 나중에 발생하면 캐시에서 렌더링된 이미지를 재사용하므로 더 빠릅니다.
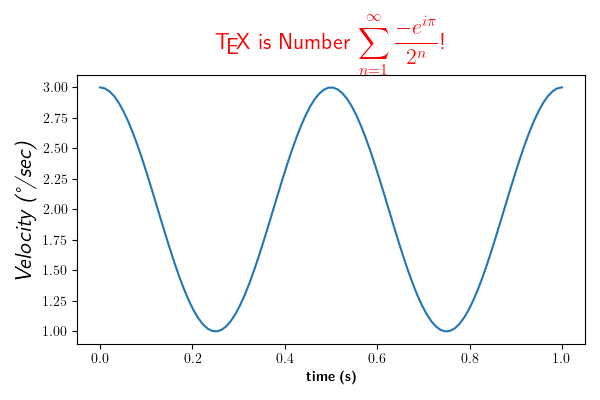
유니코드 입력이 지원됩니다(예: 이 예의 y축 레이블).
import numpy as np
import matplotlib.pyplot as plt
plt.rcParams['text.usetex'] = True
t = np.linspace(0.0, 1.0, 100)
s = np.cos(4 * np.pi * t) + 2
fig, ax = plt.subplots(figsize=(6, 4), tight_layout=True)
ax.plot(t, s)
ax.set_xlabel(r'\textbf{time (s)}')
ax.set_ylabel('\\textit{Velocity (\N{DEGREE SIGN}/sec)}', fontsize=16)
ax.set_title(r'\TeX\ is Number $\displaystyle\sum_{n=1}^\infty'
r'\frac{-e^{i\pi}}{2^n}$!', fontsize=16, color='r')

Text(0.5, 1.0652809399537557, '\\TeX\\ is Number $\\displaystyle\\sum_{n=1}^\\infty\\frac{-e^{i\\pi}}{2^n}$!')
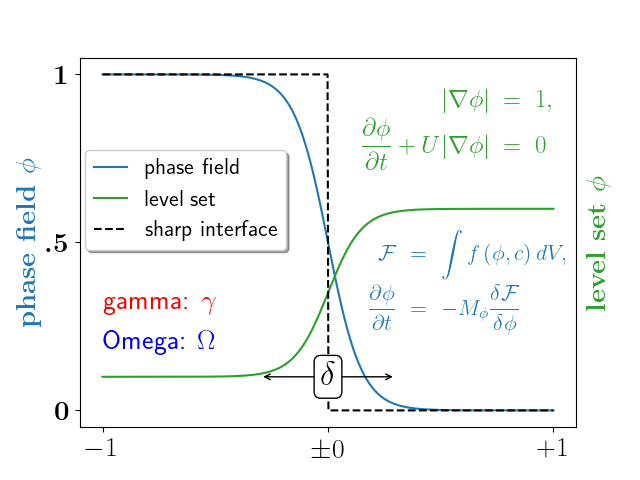
더 복잡한 예입니다.
fig, ax = plt.subplots()
# interface tracking profiles
N = 500
delta = 0.6
X = np.linspace(-1, 1, N)
ax.plot(X, (1 - np.tanh(4 * X / delta)) / 2, # phase field tanh profiles
X, (1.4 + np.tanh(4 * X / delta)) / 4, "C2", # composition profile
X, X < 0, "k--") # sharp interface
# legend
ax.legend(("phase field", "level set", "sharp interface"),
shadow=True, loc=(0.01, 0.48), handlelength=1.5, fontsize=16)
# the arrow
ax.annotate("", xy=(-delta / 2., 0.1), xytext=(delta / 2., 0.1),
arrowprops=dict(arrowstyle="<->", connectionstyle="arc3"))
ax.text(0, 0.1, r"$\delta$",
color="black", fontsize=24,
horizontalalignment="center", verticalalignment="center",
bbox=dict(boxstyle="round", fc="white", ec="black", pad=0.2))
# Use tex in labels
ax.set_xticks([-1, 0, 1])
ax.set_xticklabels(["$-1$", r"$\pm 0$", "$+1$"], color="k", size=20)
# Left Y-axis labels, combine math mode and text mode
ax.set_ylabel(r"\bf{phase field} $\phi$", color="C0", fontsize=20)
ax.set_yticks([0, 0.5, 1])
ax.set_yticklabels([r"\bf{0}", r"\bf{.5}", r"\bf{1}"], color="k", size=20)
# Right Y-axis labels
ax.text(1.02, 0.5, r"\bf{level set} $\phi$",
color="C2", fontsize=20, rotation=90,
horizontalalignment="left", verticalalignment="center",
clip_on=False, transform=ax.transAxes)
# Use multiline environment inside a `text`.
# level set equations
eq1 = (r"\begin{eqnarray*}"
r"|\nabla\phi| &=& 1,\\"
r"\frac{\partial \phi}{\partial t} + U|\nabla \phi| &=& 0 "
r"\end{eqnarray*}")
ax.text(1, 0.9, eq1, color="C2", fontsize=18,
horizontalalignment="right", verticalalignment="top")
# phase field equations
eq2 = (r"\begin{eqnarray*}"
r"\mathcal{F} &=& \int f\left( \phi, c \right) dV, \\ "
r"\frac{ \partial \phi } { \partial t } &=& -M_{ \phi } "
r"\frac{ \delta \mathcal{F} } { \delta \phi }"
r"\end{eqnarray*}")
ax.text(0.18, 0.18, eq2, color="C0", fontsize=16)
ax.text(-1, .30, r"gamma: $\gamma$", color="r", fontsize=20)
ax.text(-1, .18, r"Omega: $\Omega$", color="b", fontsize=20)
plt.show()

스크립트의 총 실행 시간: (0분 1.076초)